代发助手:店铺风格
2022年 04月 27日 发布
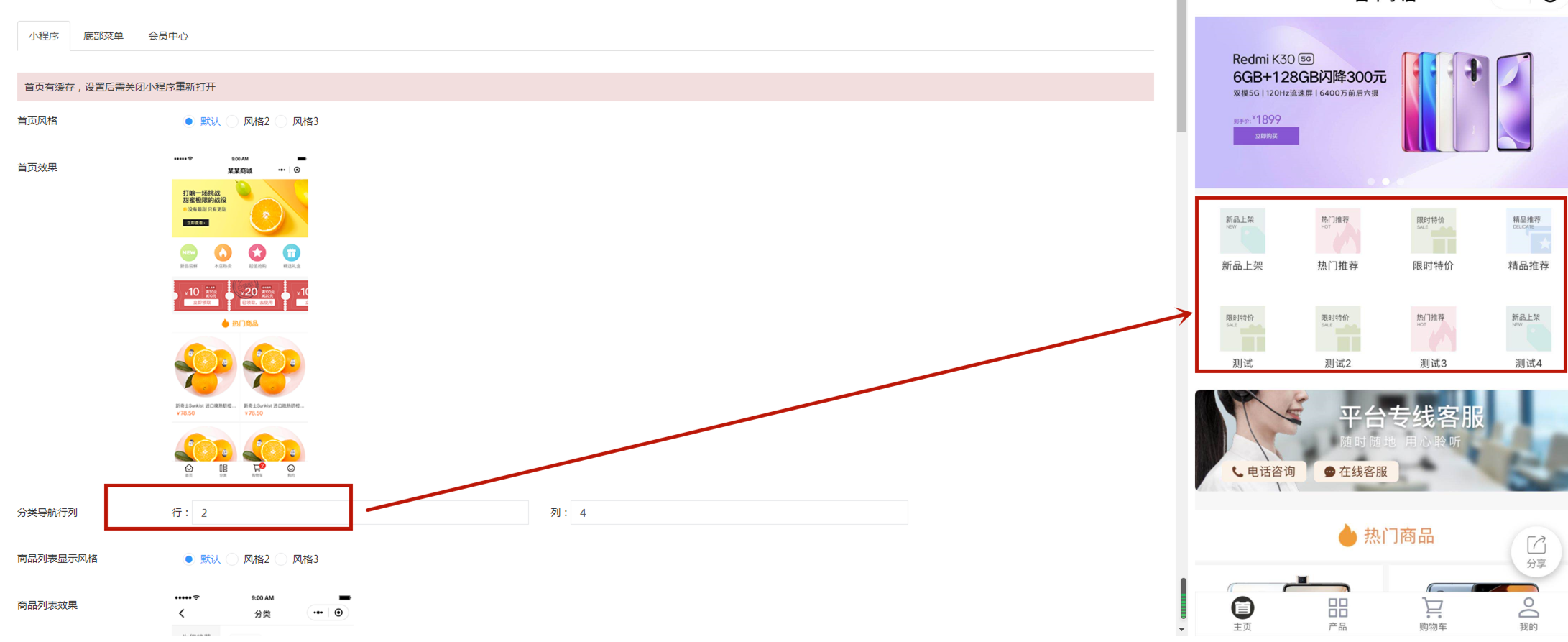
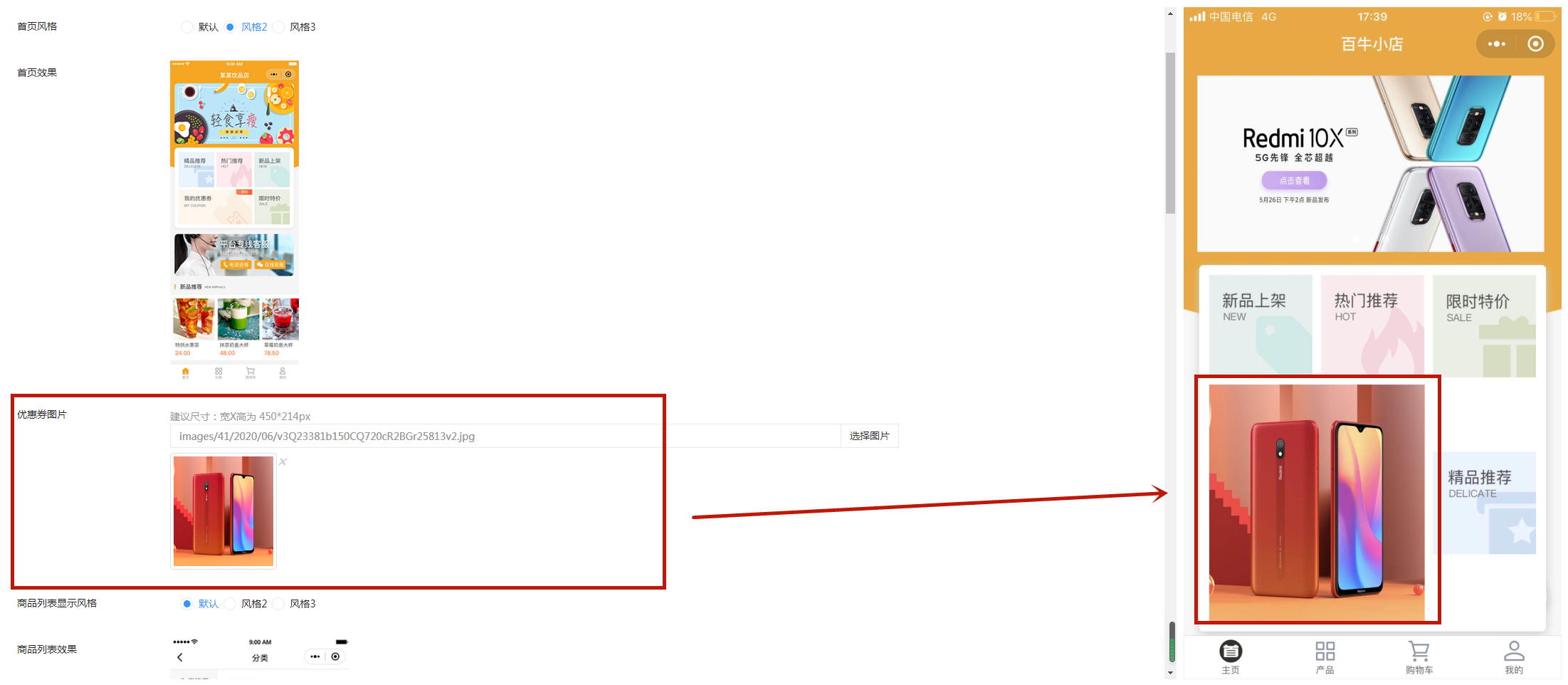
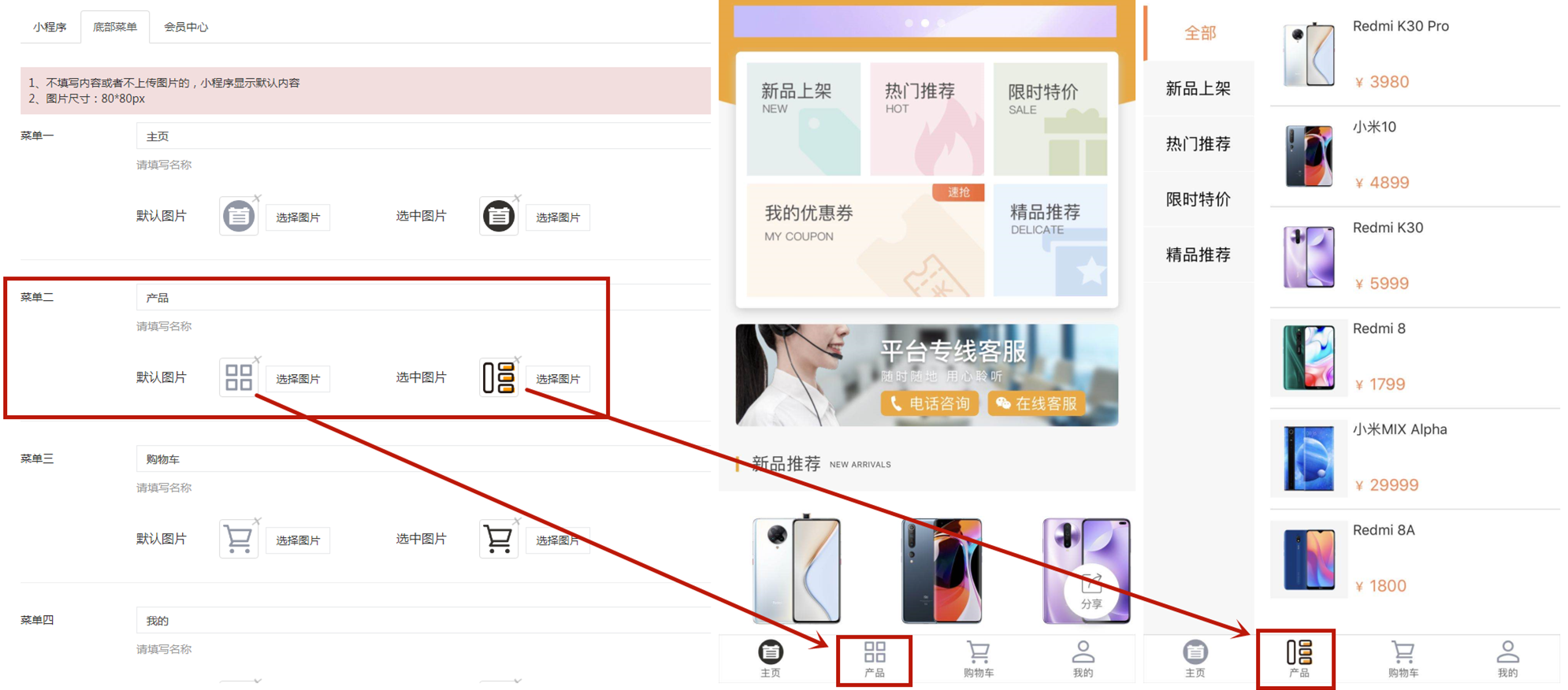
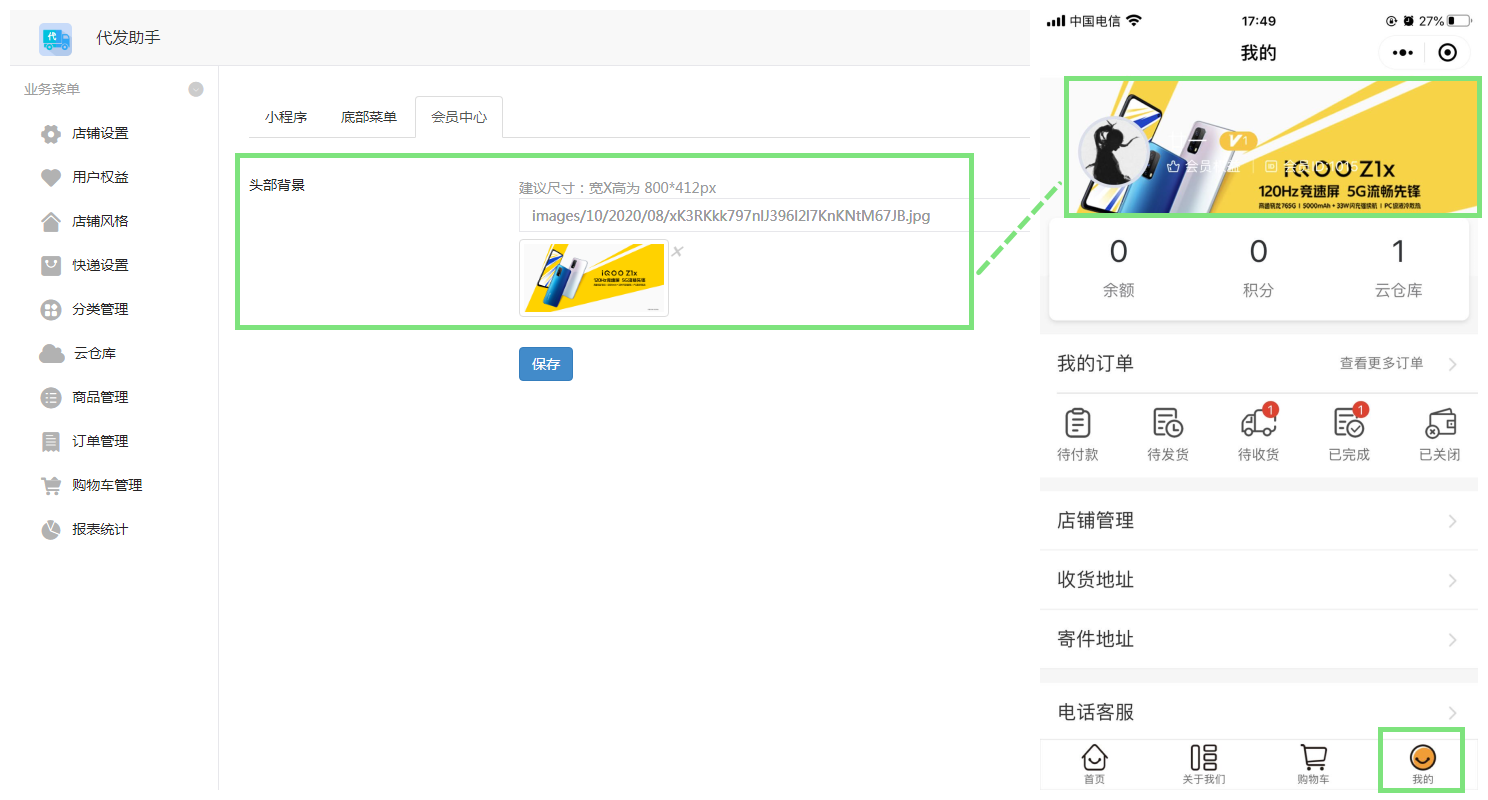
# 小程序 同城微店系统小程序端首页及商品列表页都有三种展示风格,根据不同场景需求可在后台操作自由组合切换效果。 ## 菜单导航 **业务菜单-店铺风格-小程序** ** **其中首页的三种风格会有不同的配置项目要求,下面以首页风格切换作为演示:** ## 默认 如果在首页想要展示的分类比较多,可以选择此风格,此风格特有的配置项——分类导航行列。可配置为“2”行。效果如下:  ## 风格2 首页推荐分类固定显示4个,可配置首页优惠券领取入口背景图片。优惠券引导图大小推荐为450*214px,下面展示一个反例,不按照推荐大小配置会出现布局不和谐的效果T_T,如下图:  ## 风格3 下导航栏第二个页面将展示由后台富文本编辑器生成的页面,用户自由度更高。效果如下:  # 底部菜单 菜单导航:**业务菜单-店铺风格-底部菜单** 可通过后台控制小程序端底部导航栏样式。小程序也包含默认的样式配置。底部菜单栏固定4个,用户可自定名称和图标,图标有两种状态:默认状态和选中状态。演示效果如下图:  当切换到当前导航页时,图标变化为选中图片。 图标素材推荐:[阿里巴巴矢量图标库]。 # 会员中心 菜单导航:**业务菜单-店铺风格-会员中心** ** 自定义小程序会员中心页面顶部背景图,推荐尺寸为宽800*高412px。效果如下图所示:  注:上传图片尺寸不符的情况下,会导致显示不全,不会出现图片的拉伸或压缩效果。
本文档由
百牛网络
构建
#custom-toc-container
回顶部