同城微店:PC管理后台-商店设置
2022年 04月 26日 发布
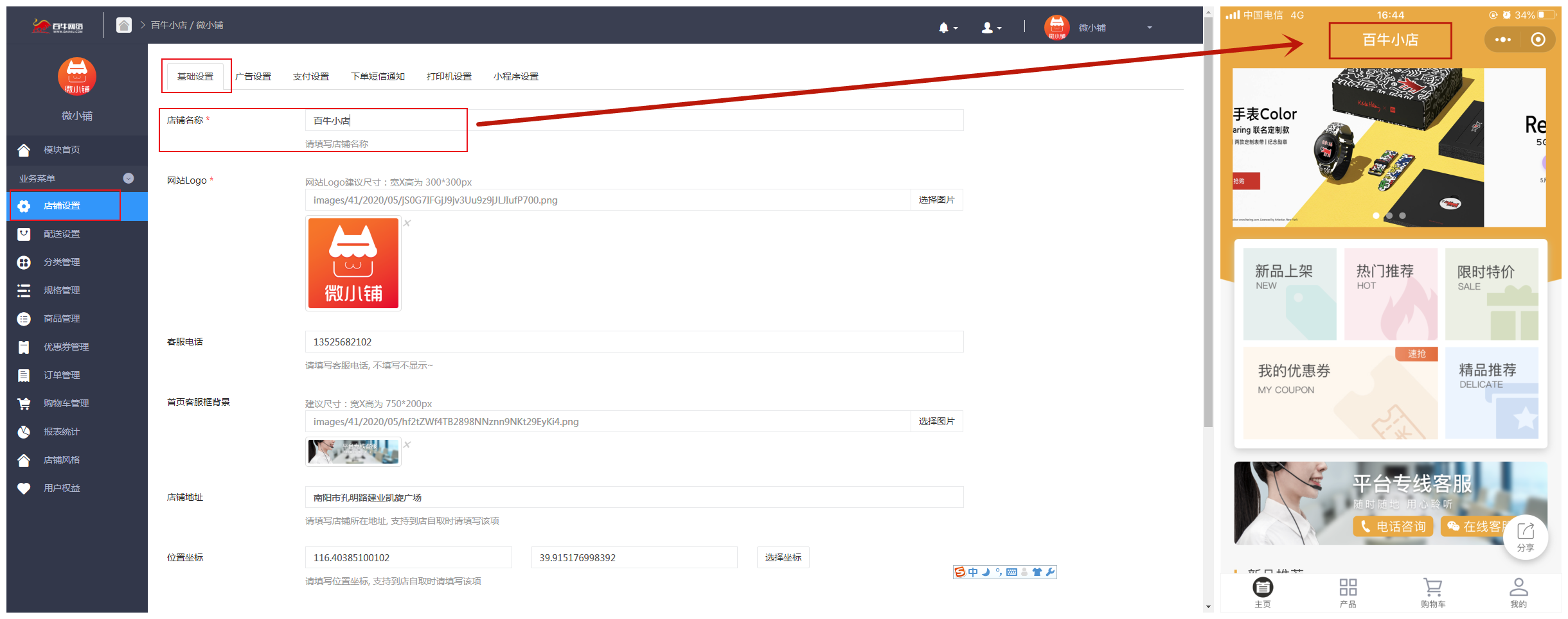
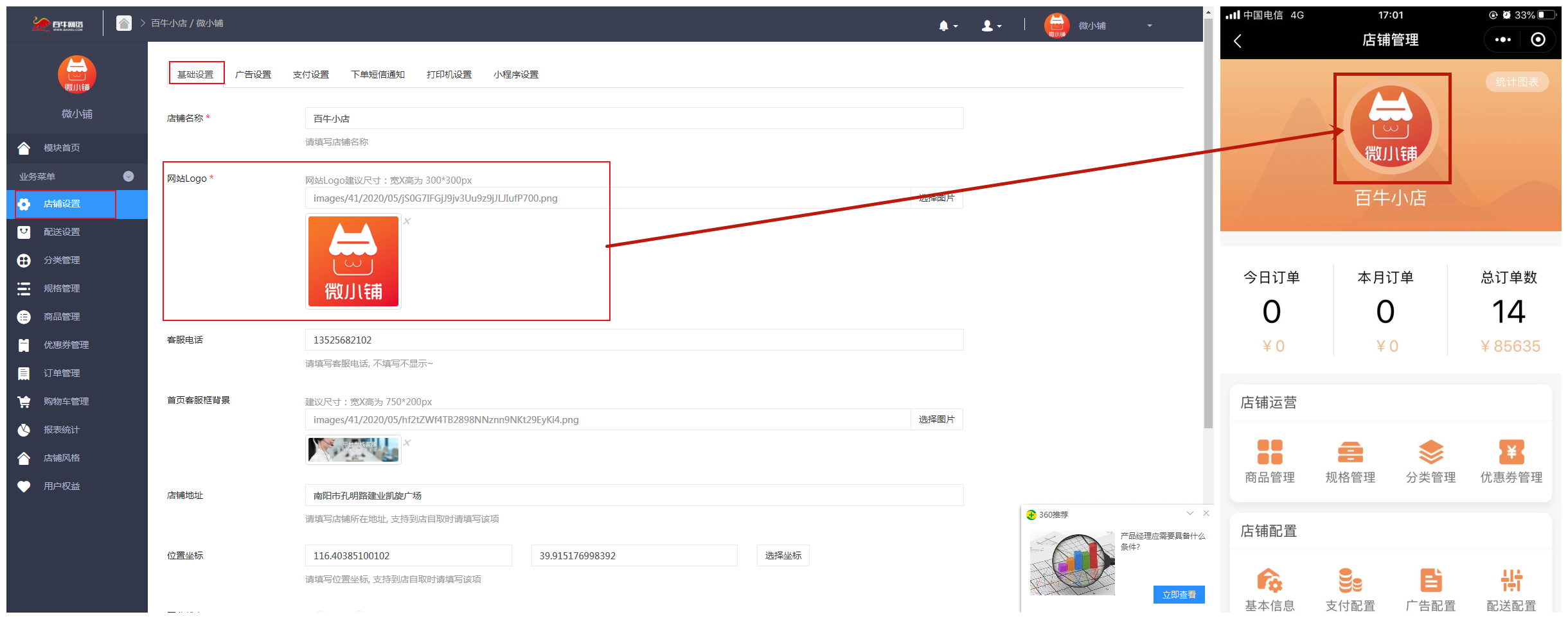
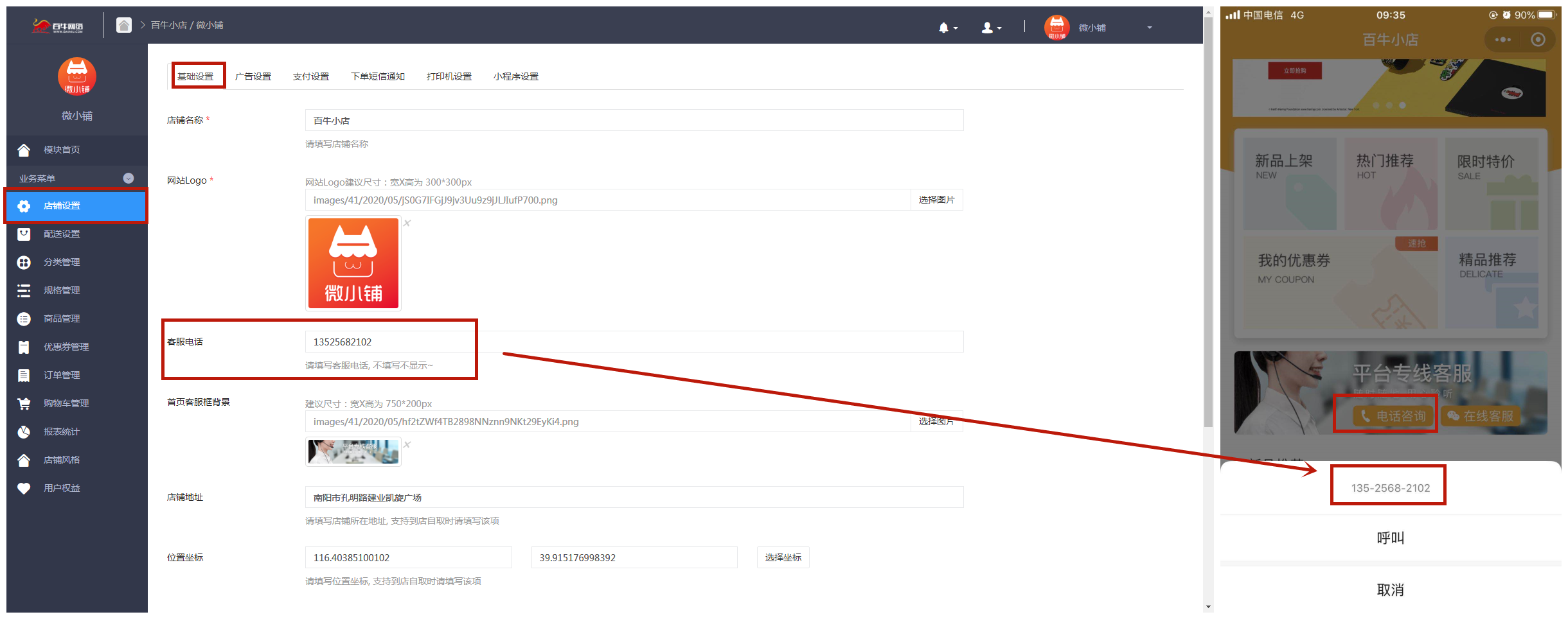
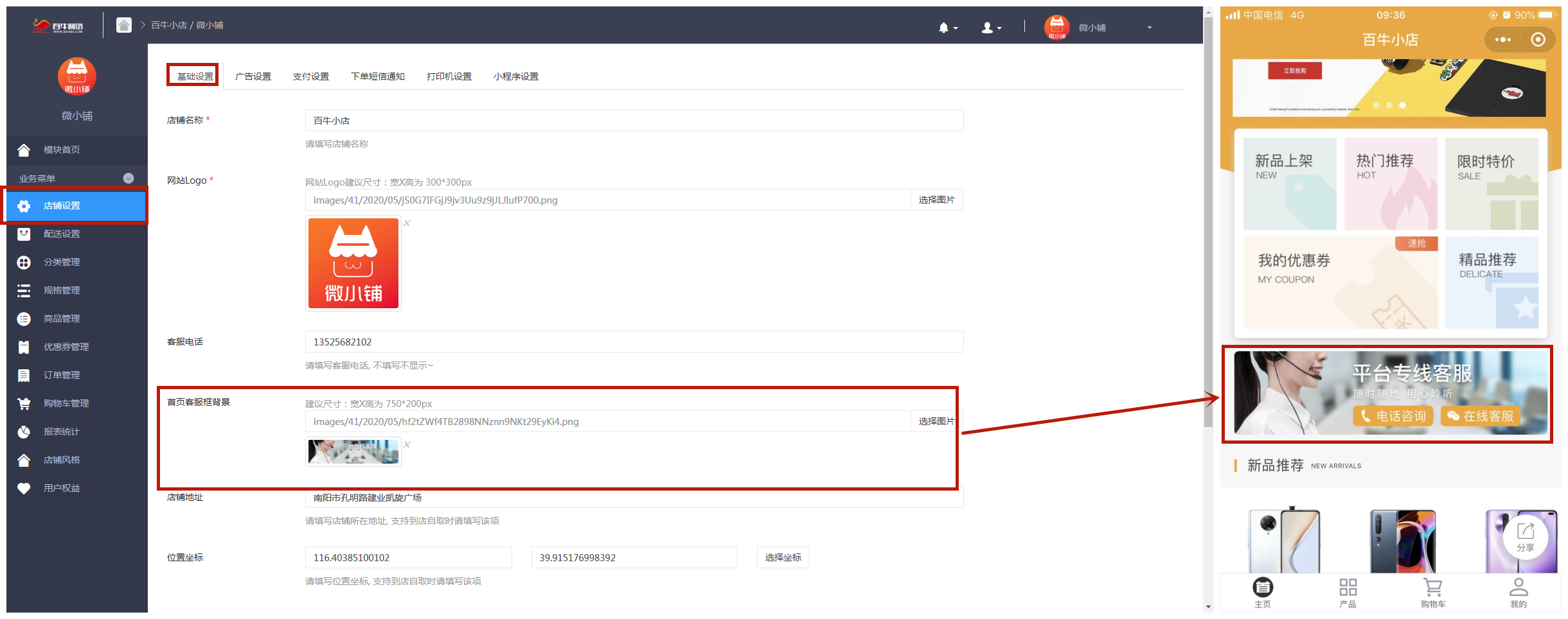
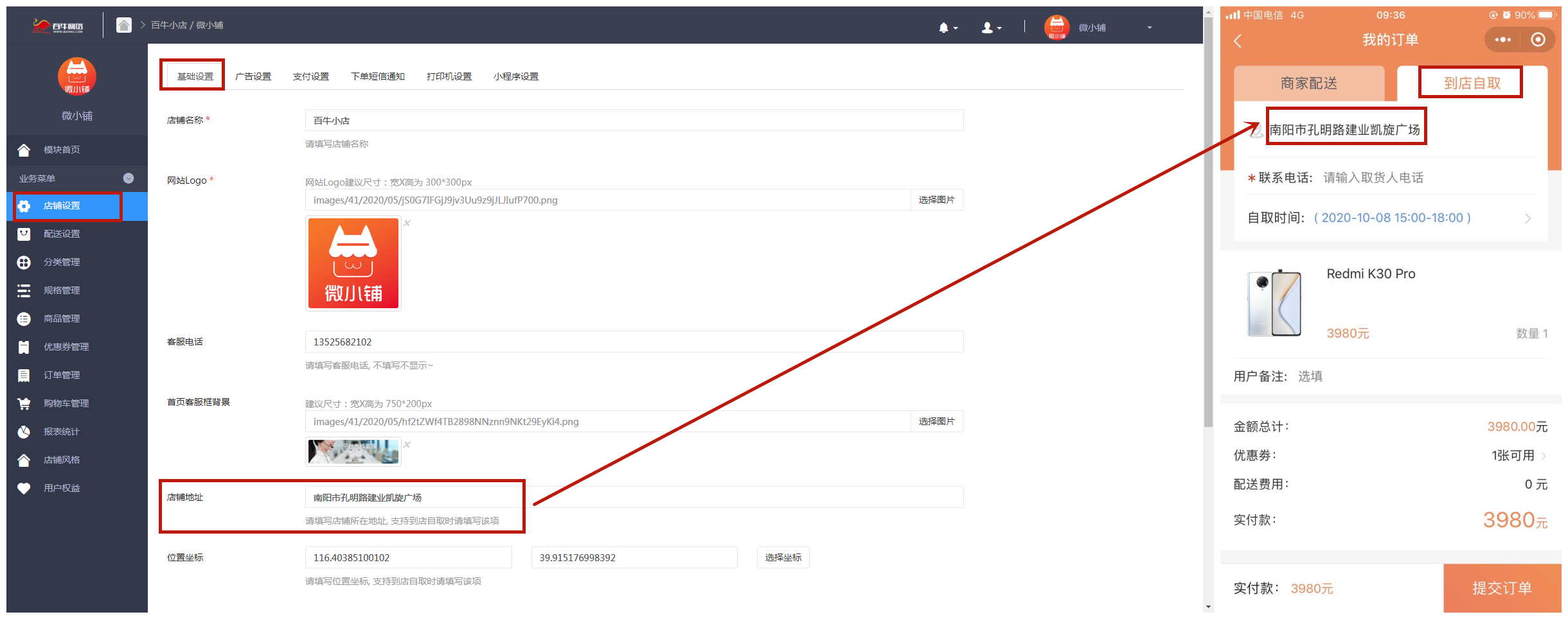
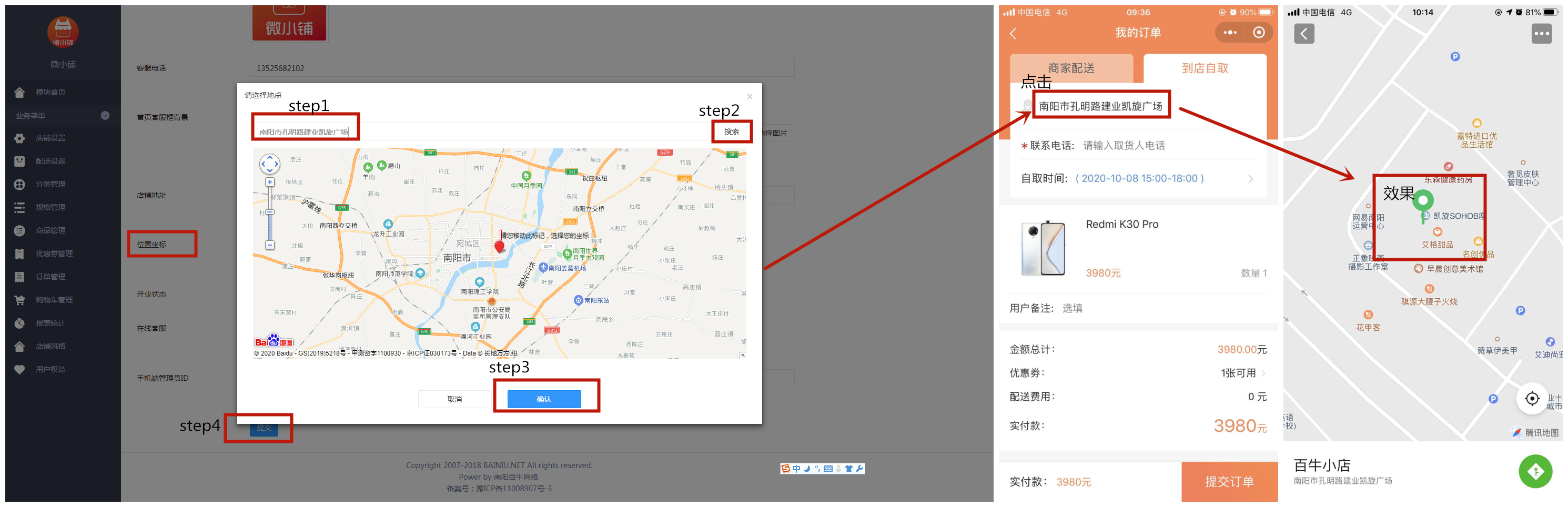
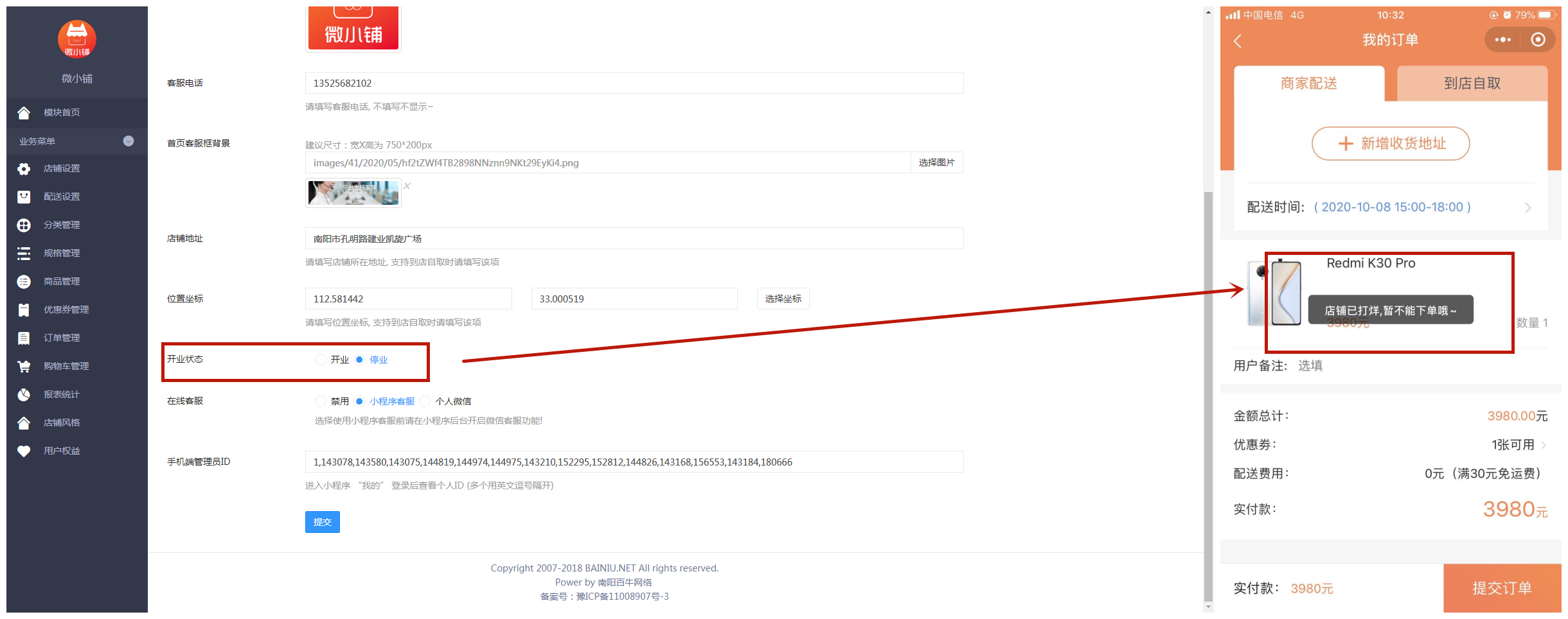
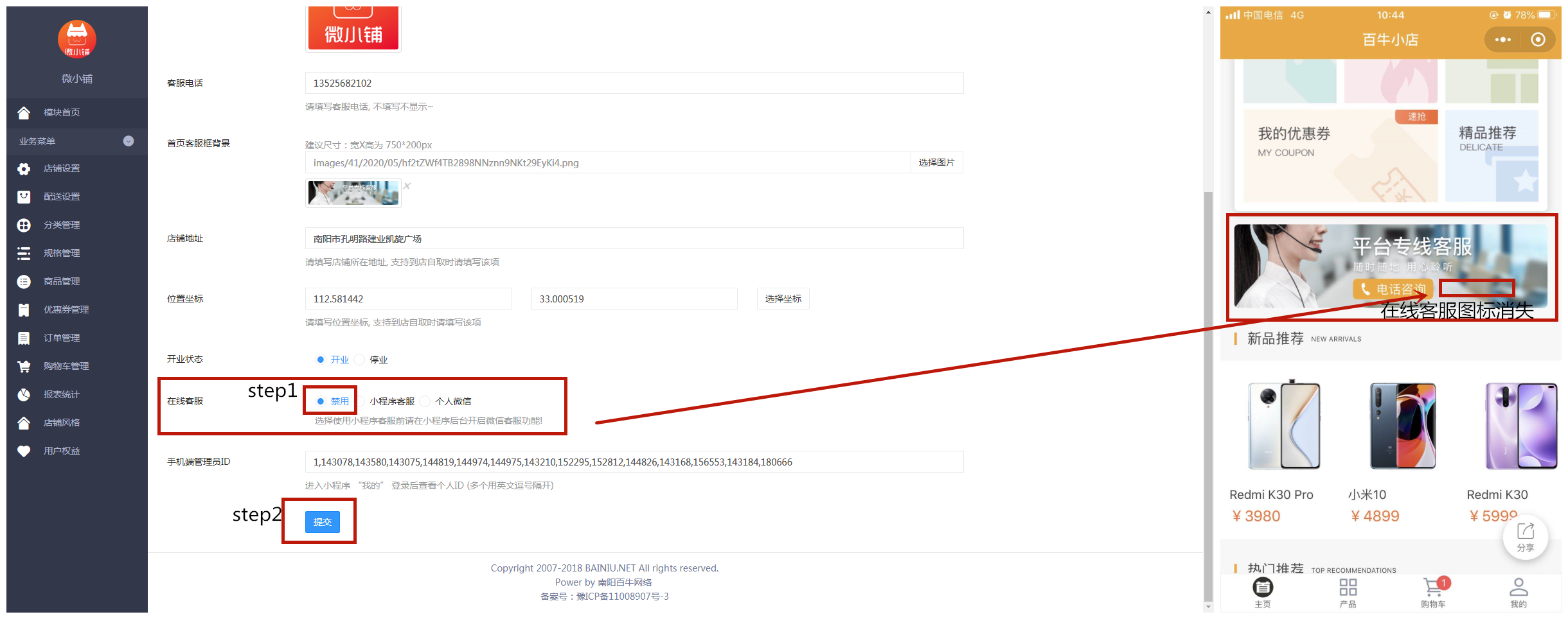
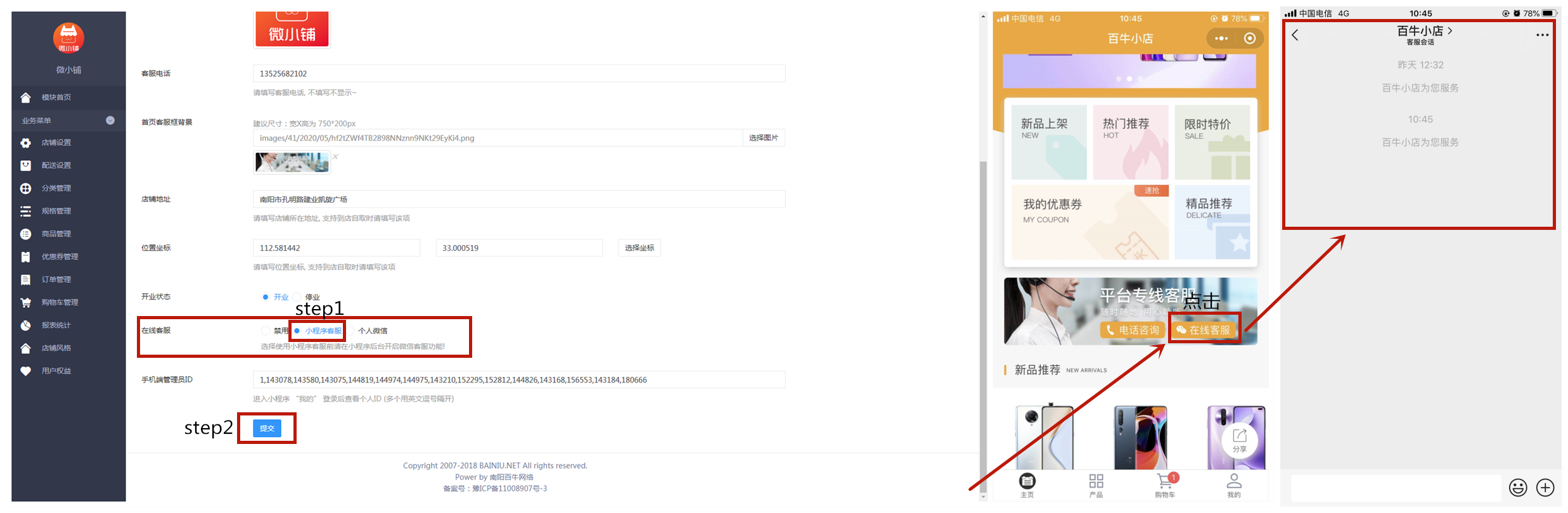
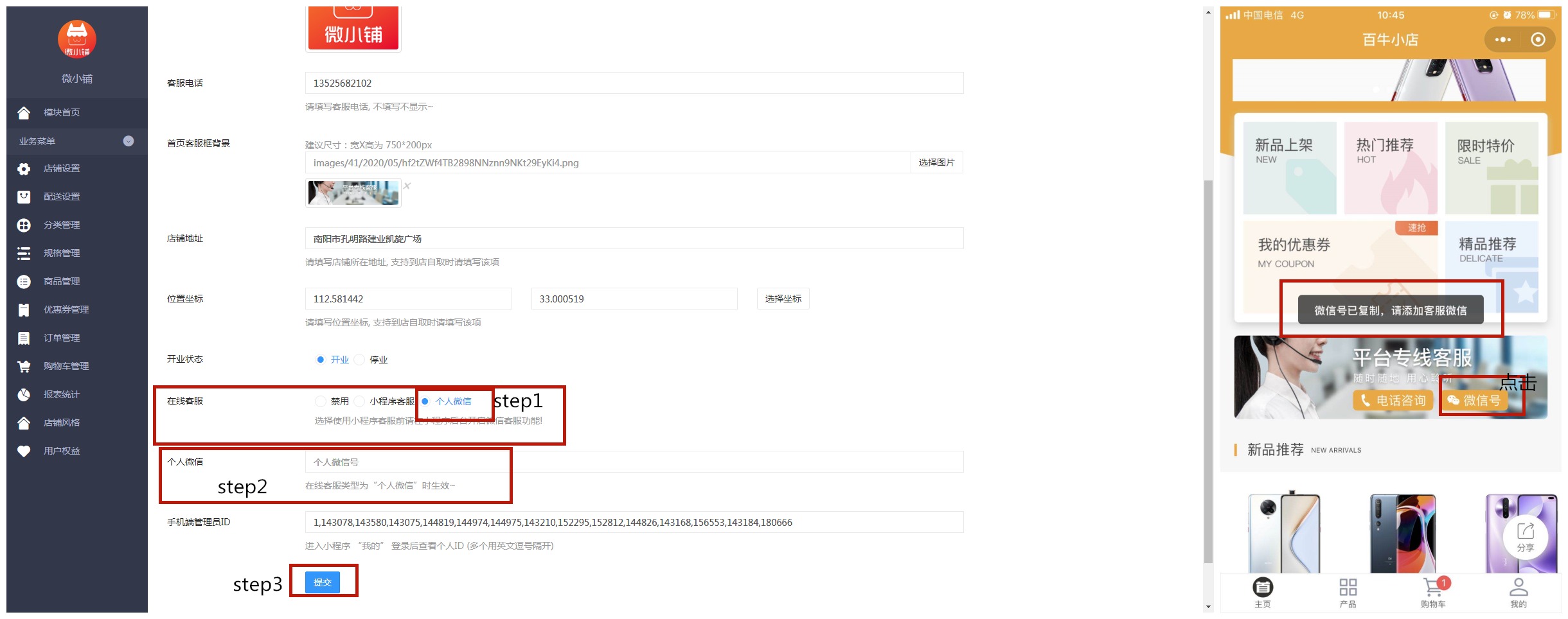
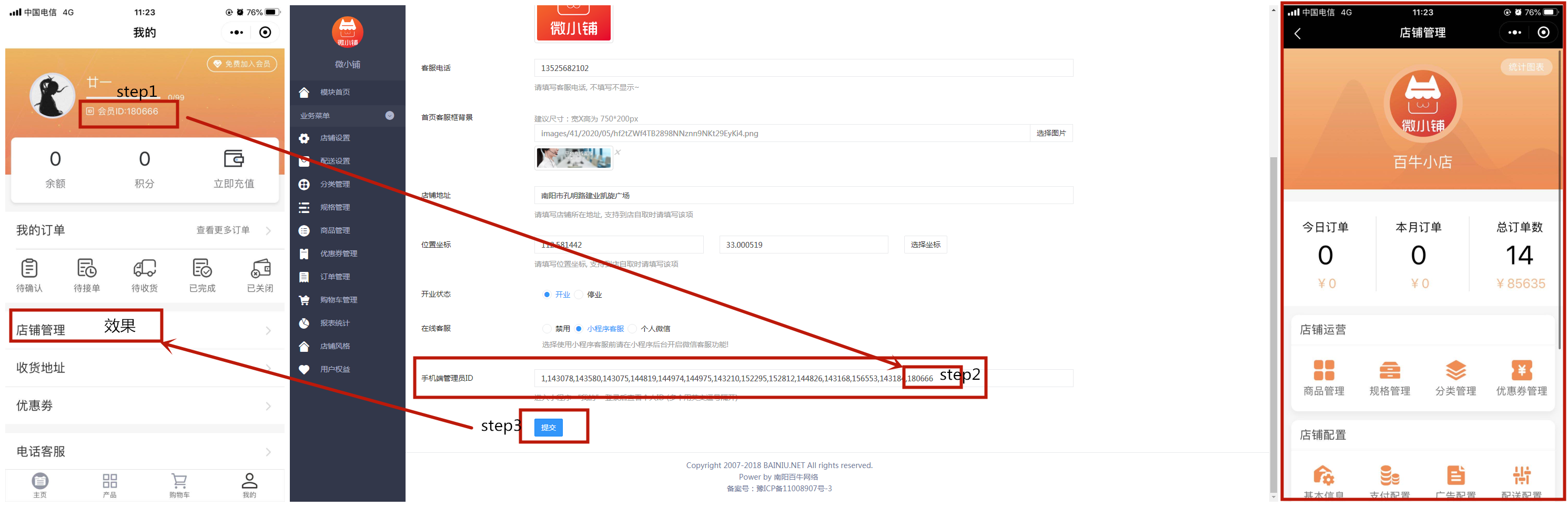
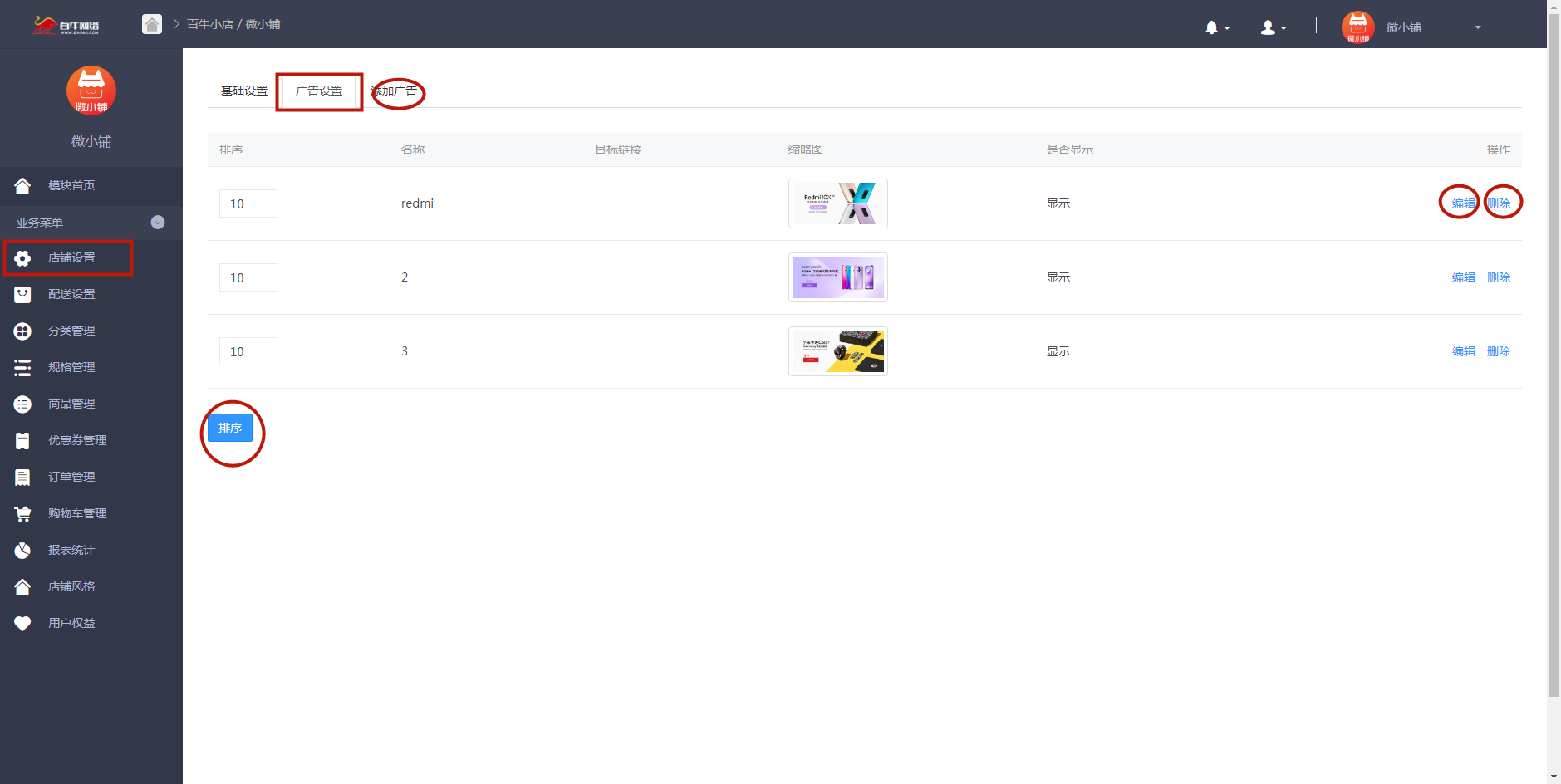
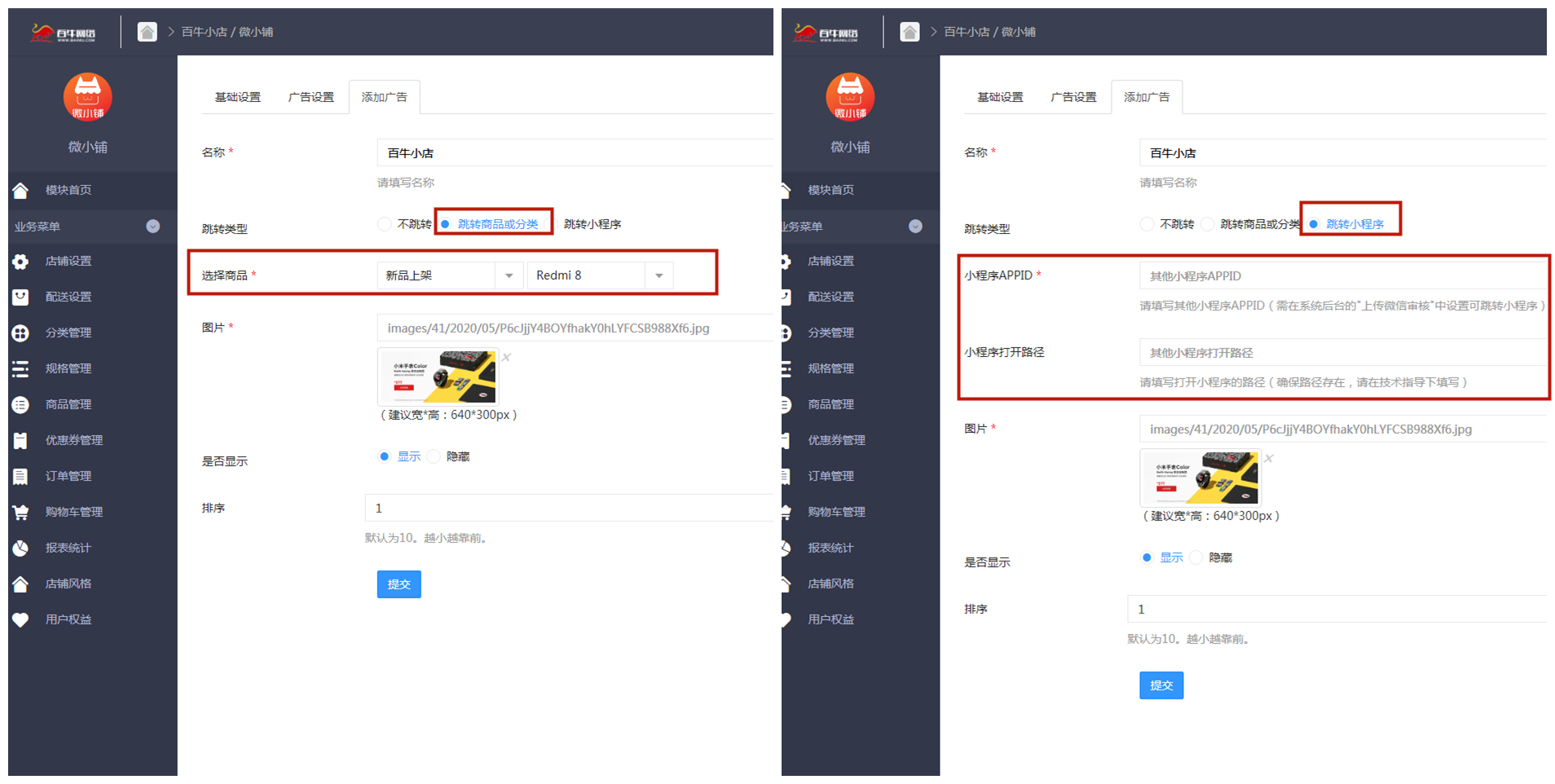
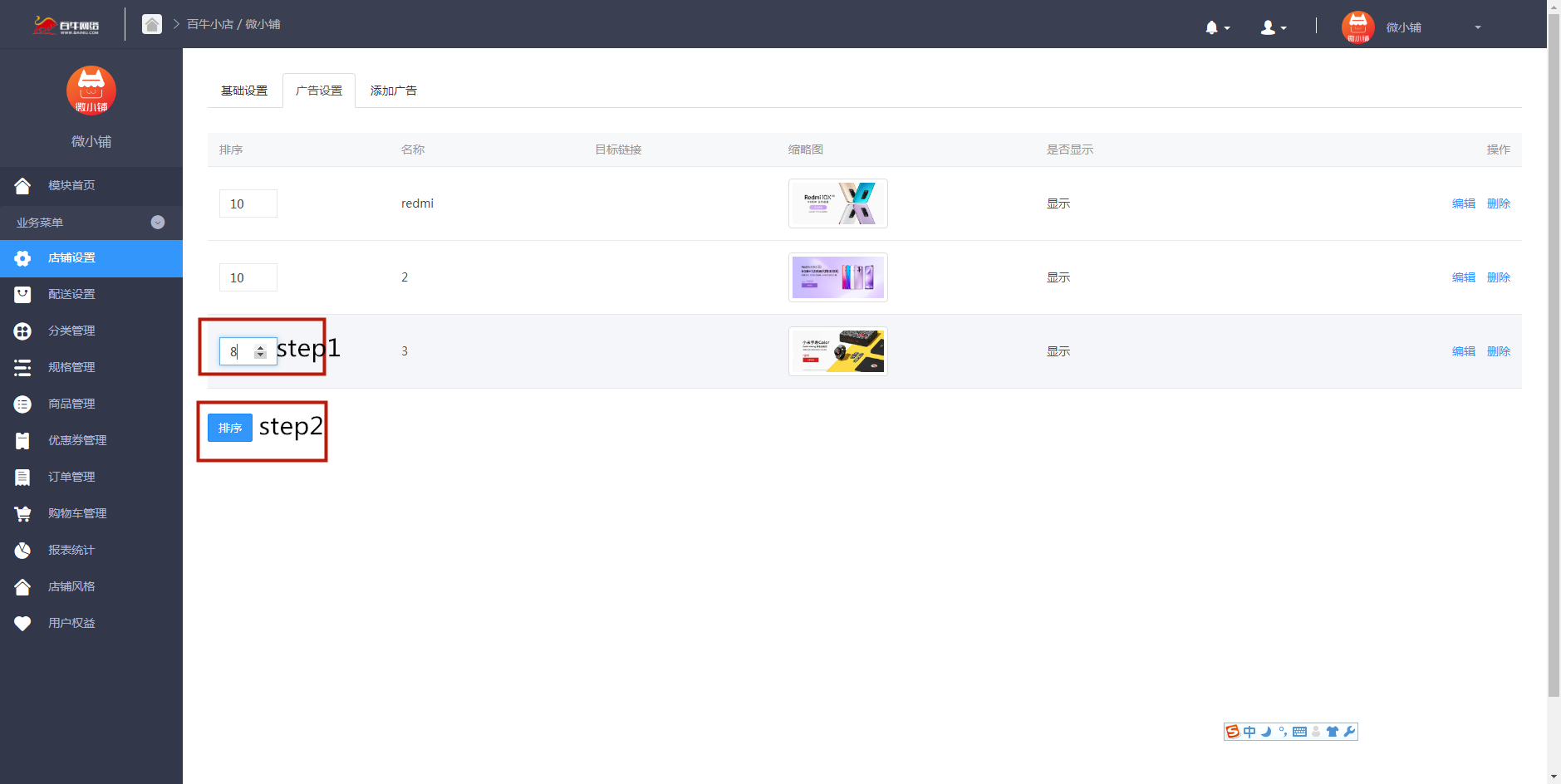
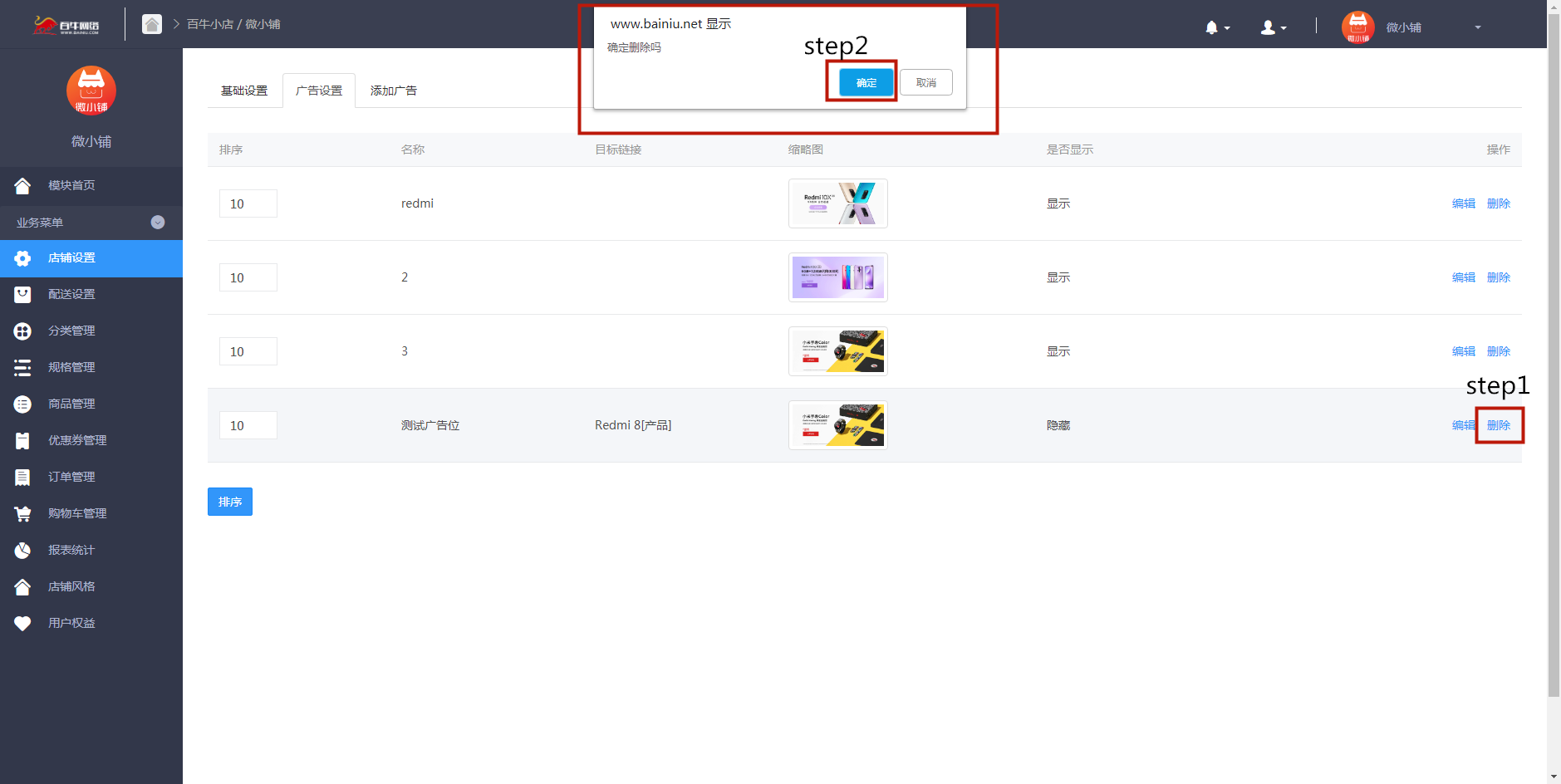
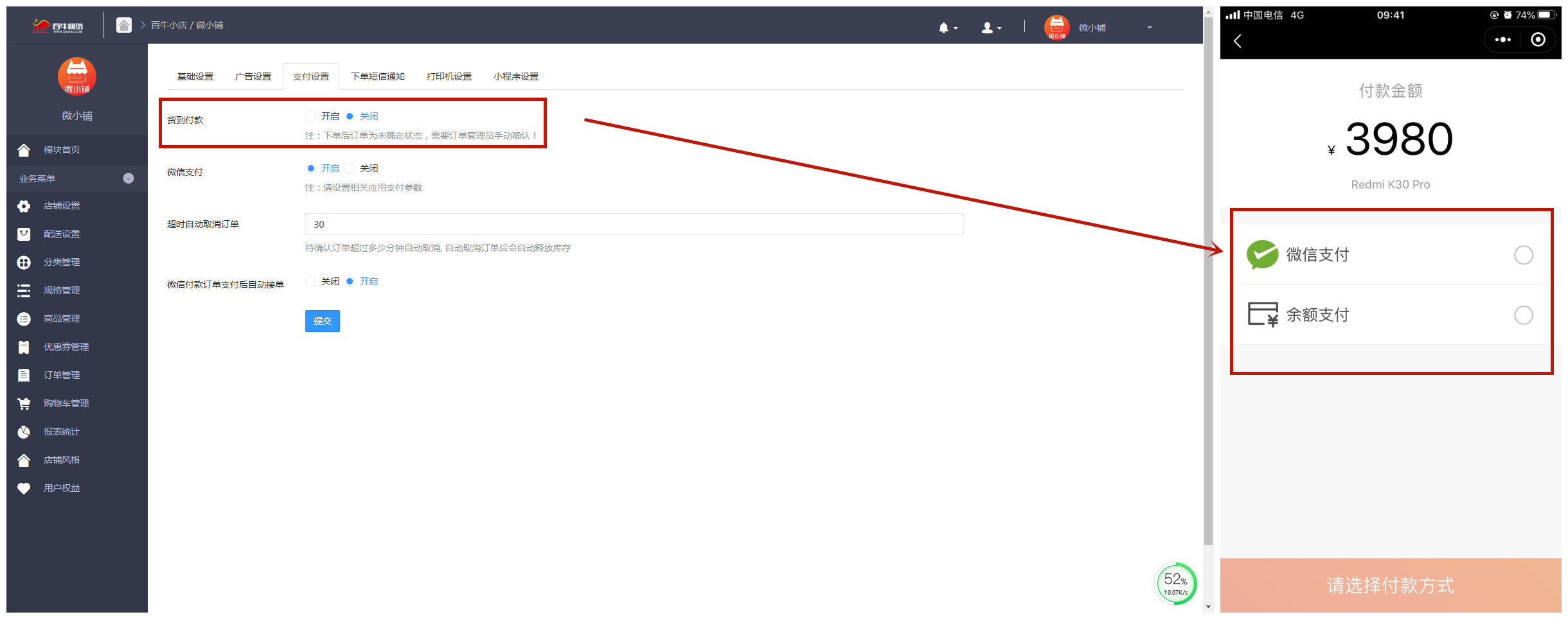
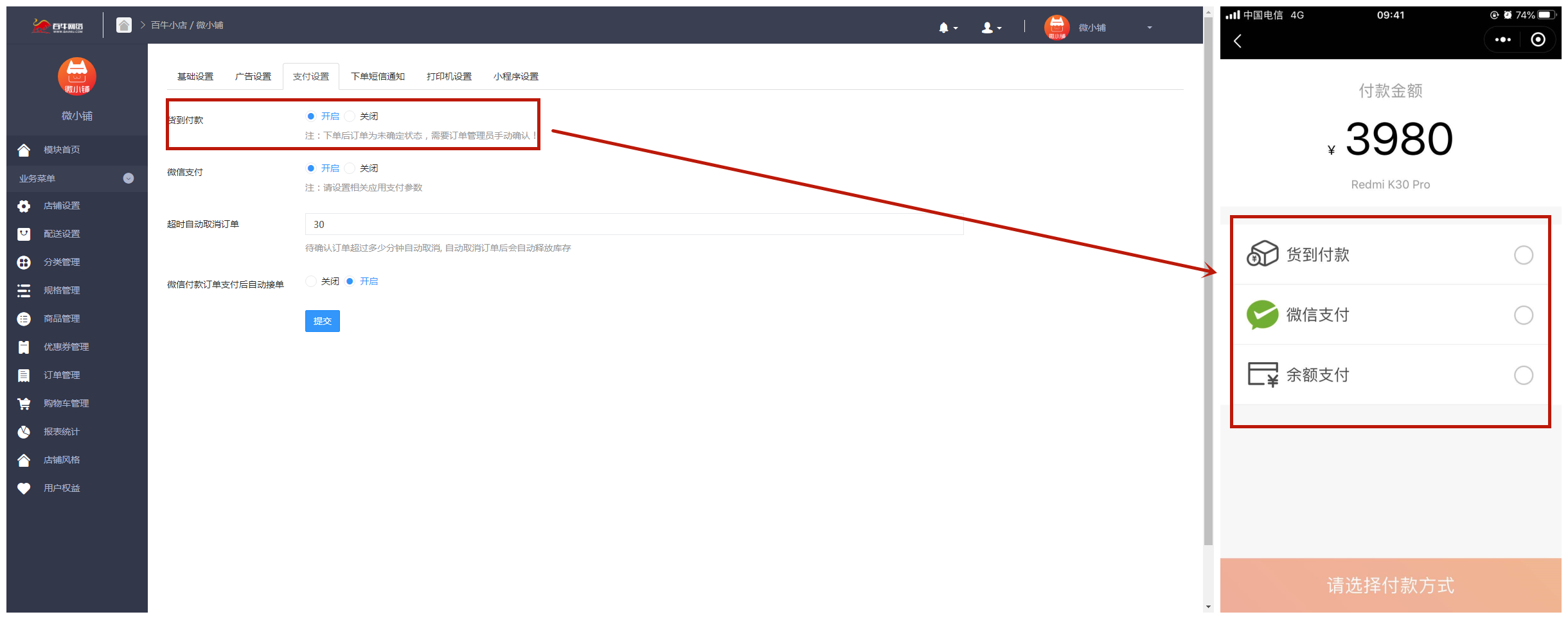
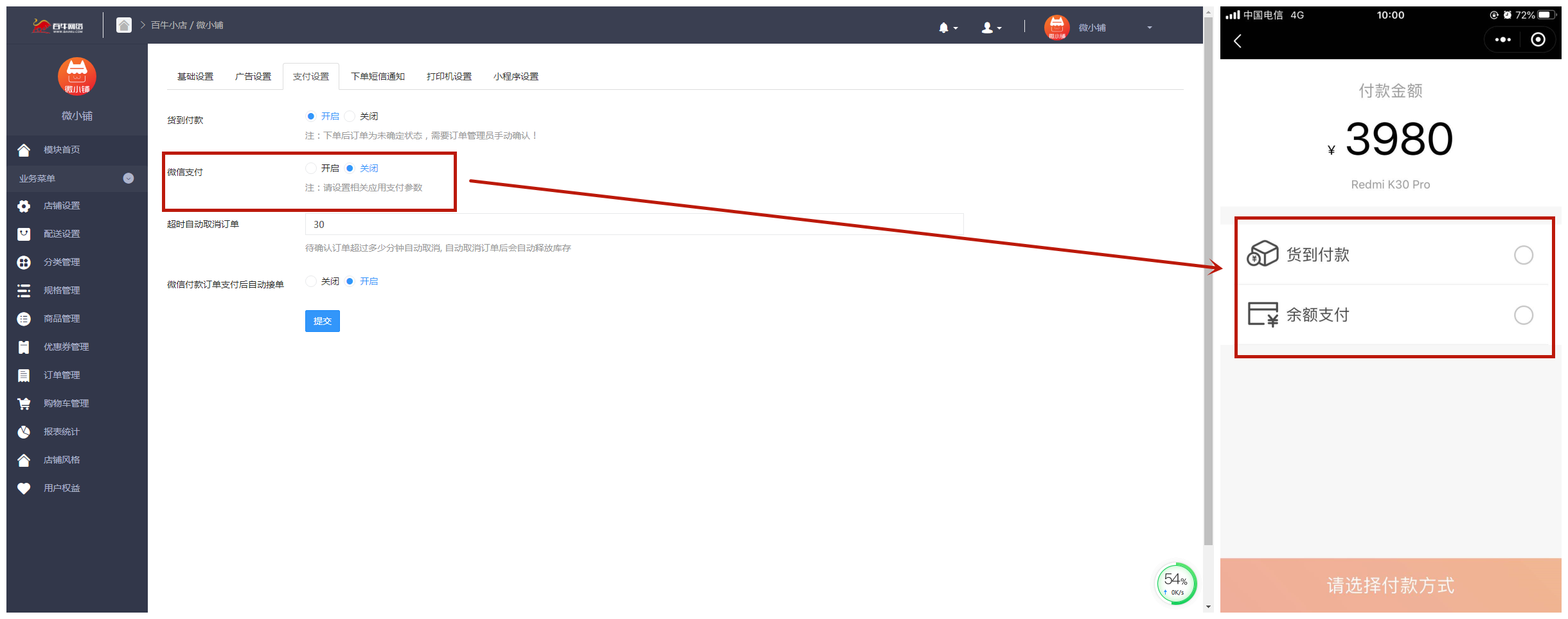
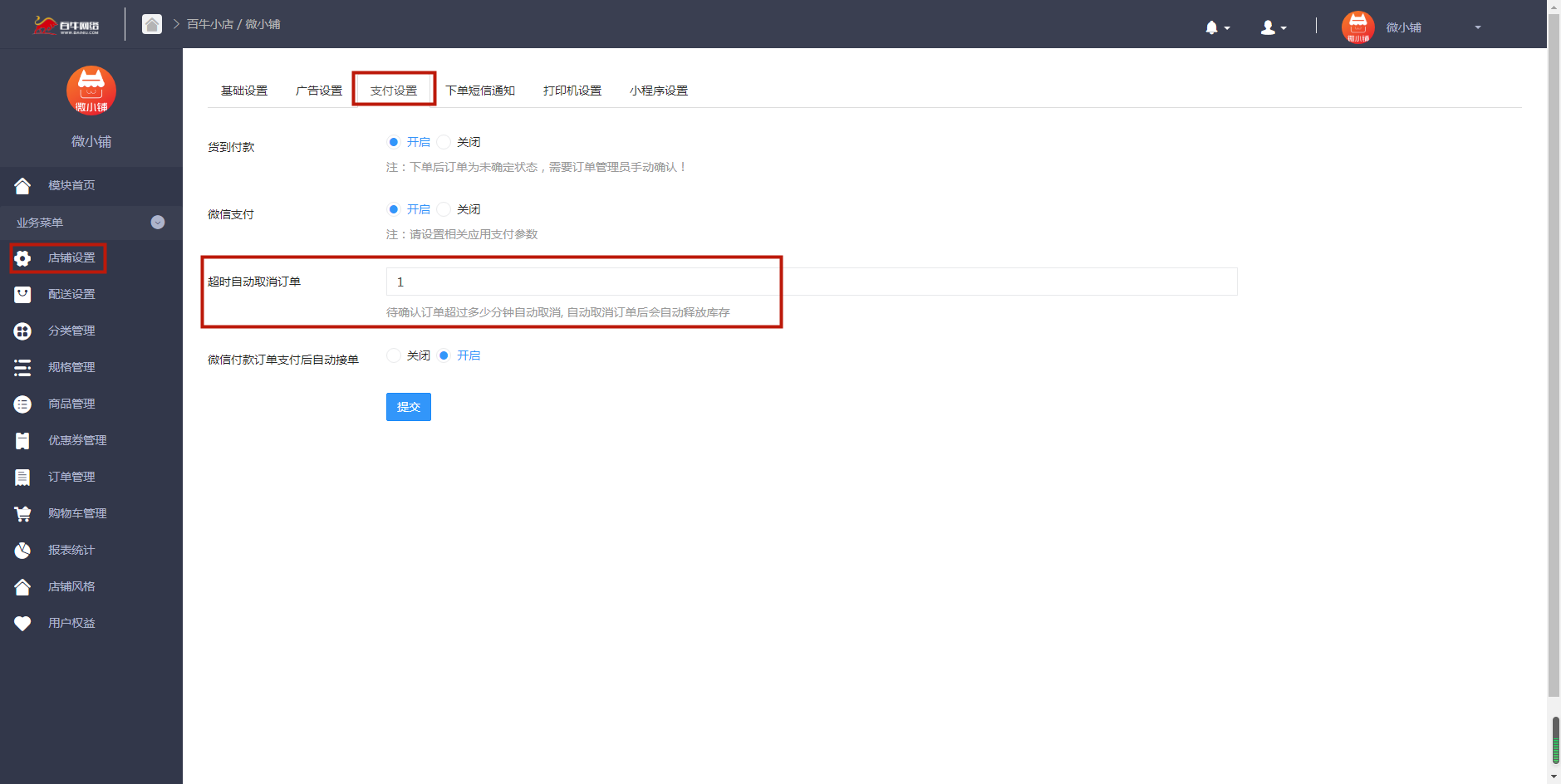
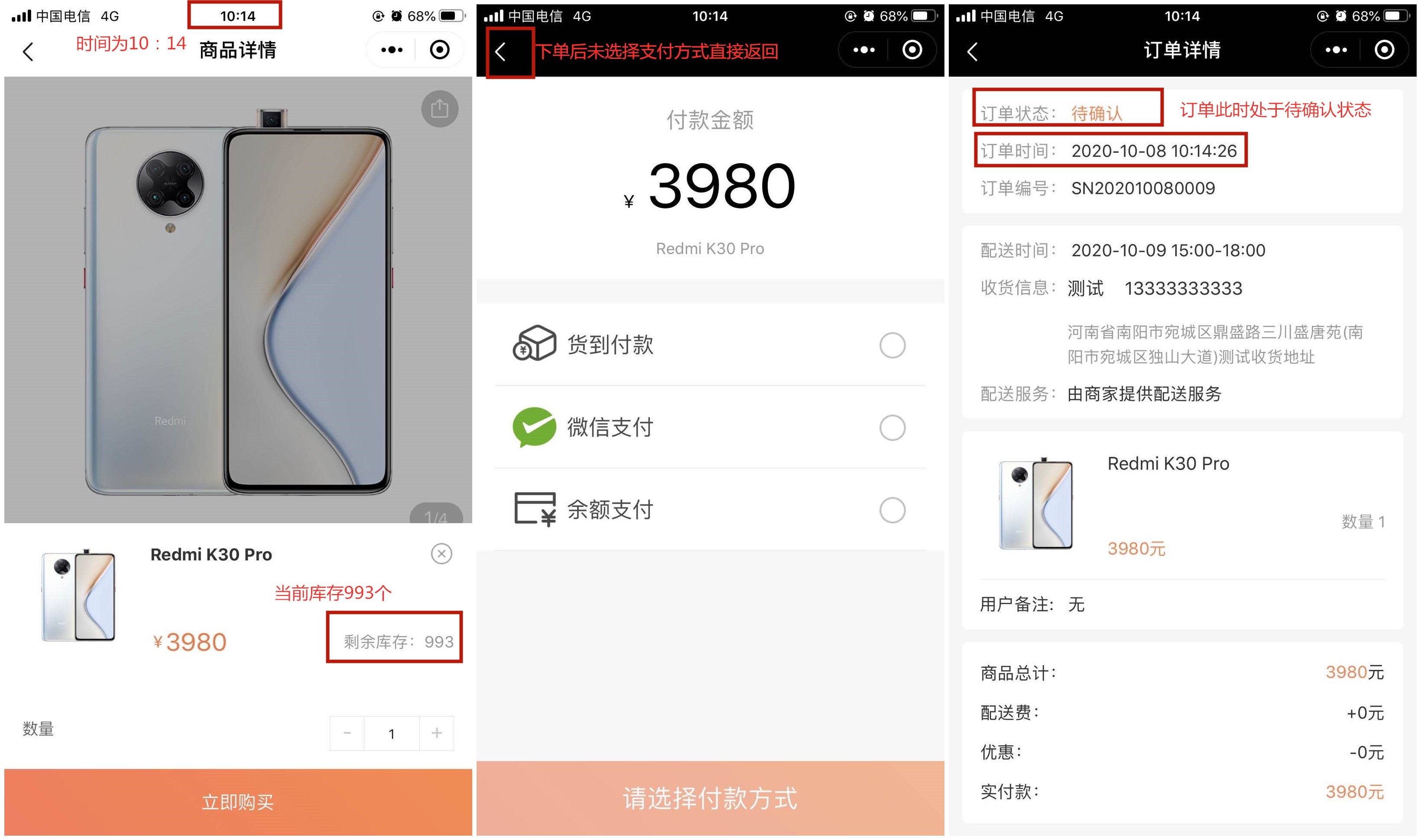
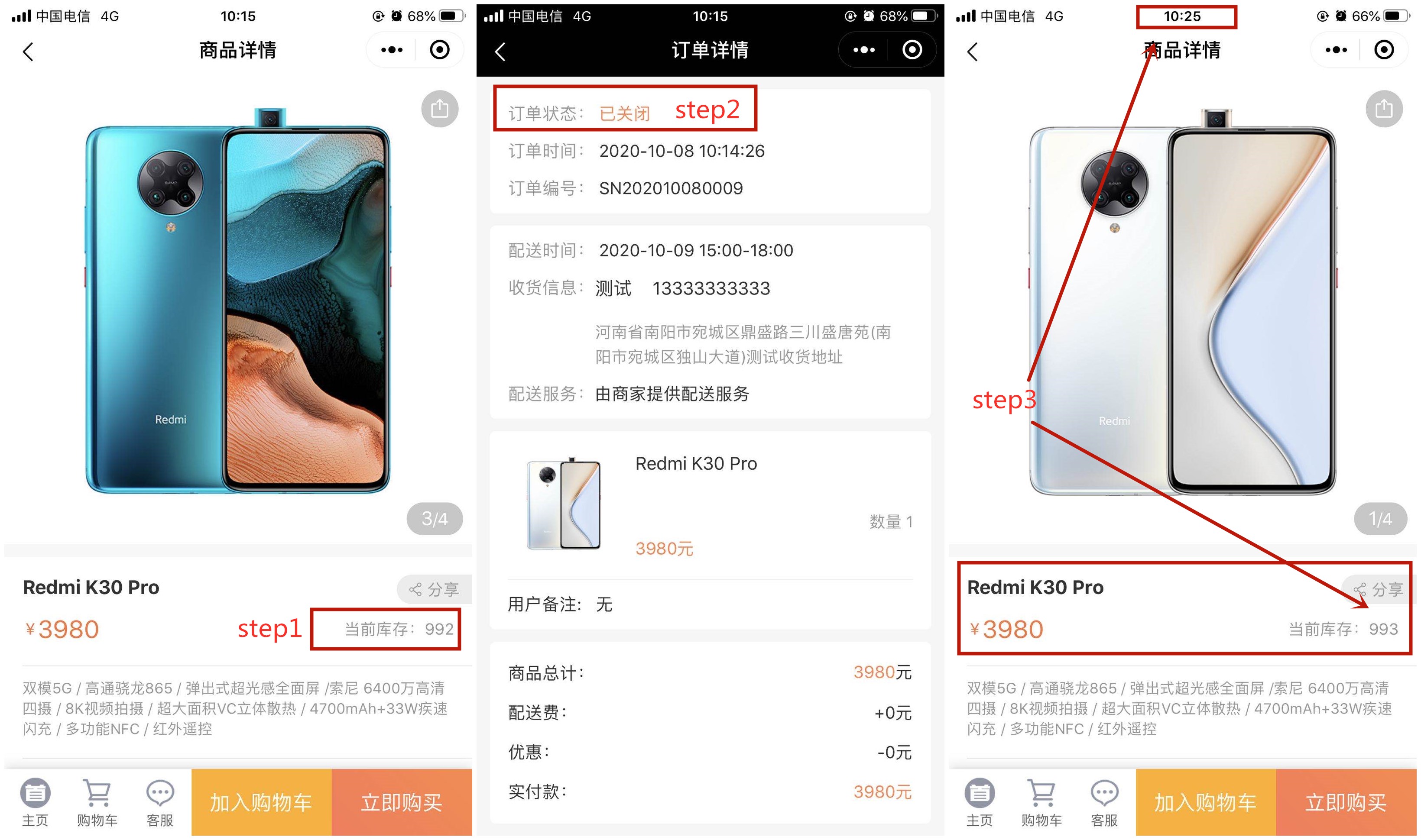
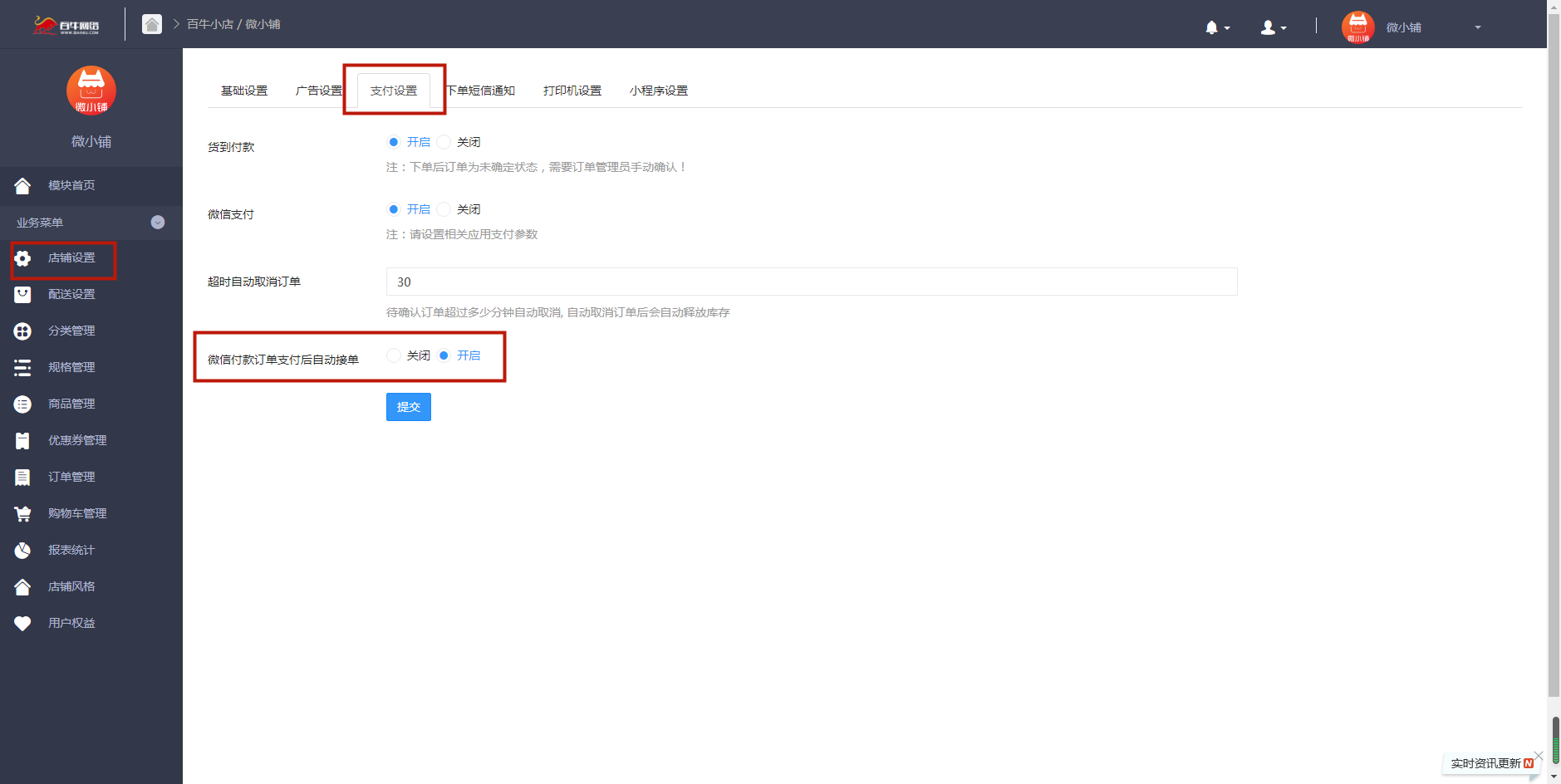
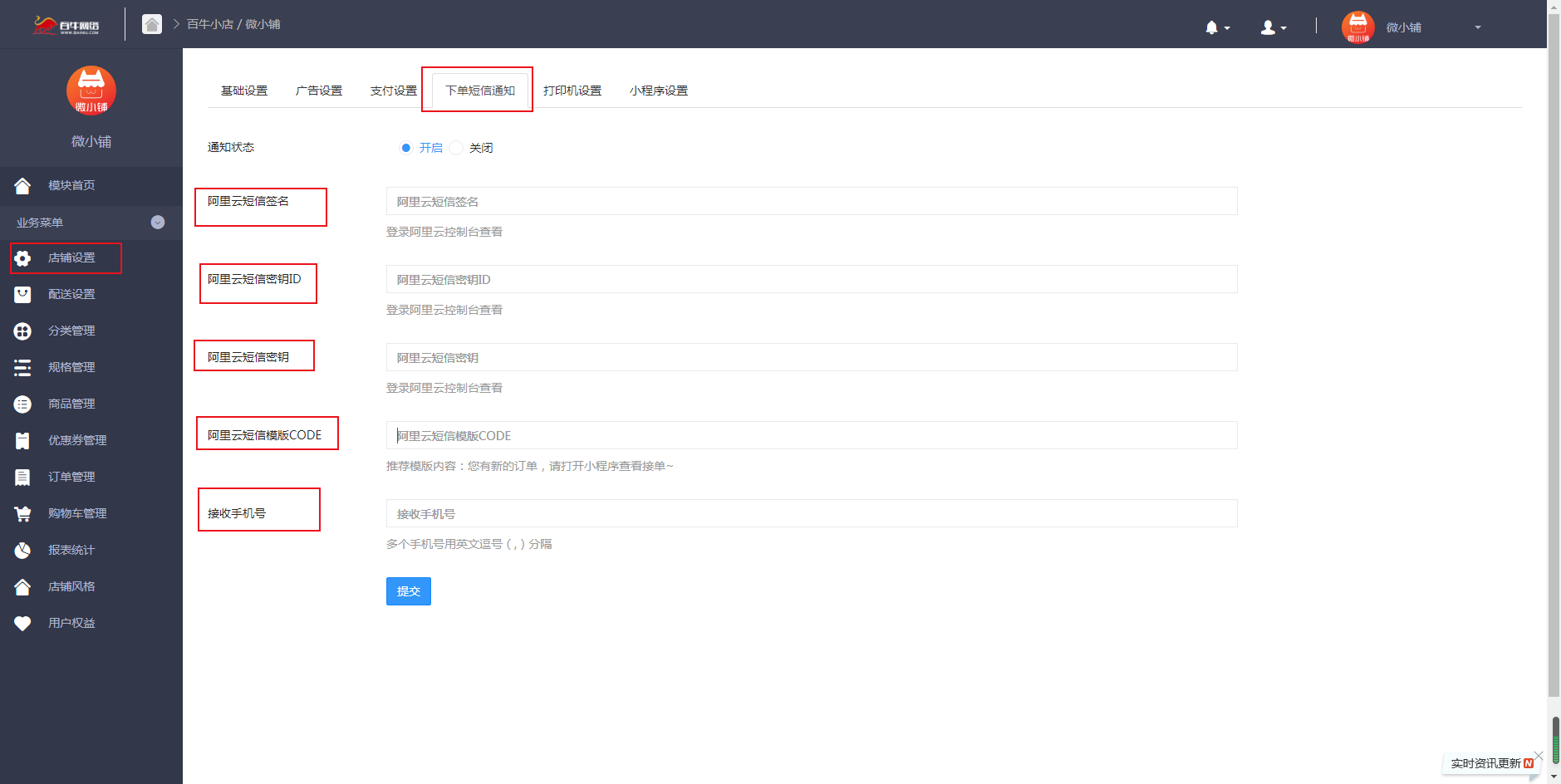
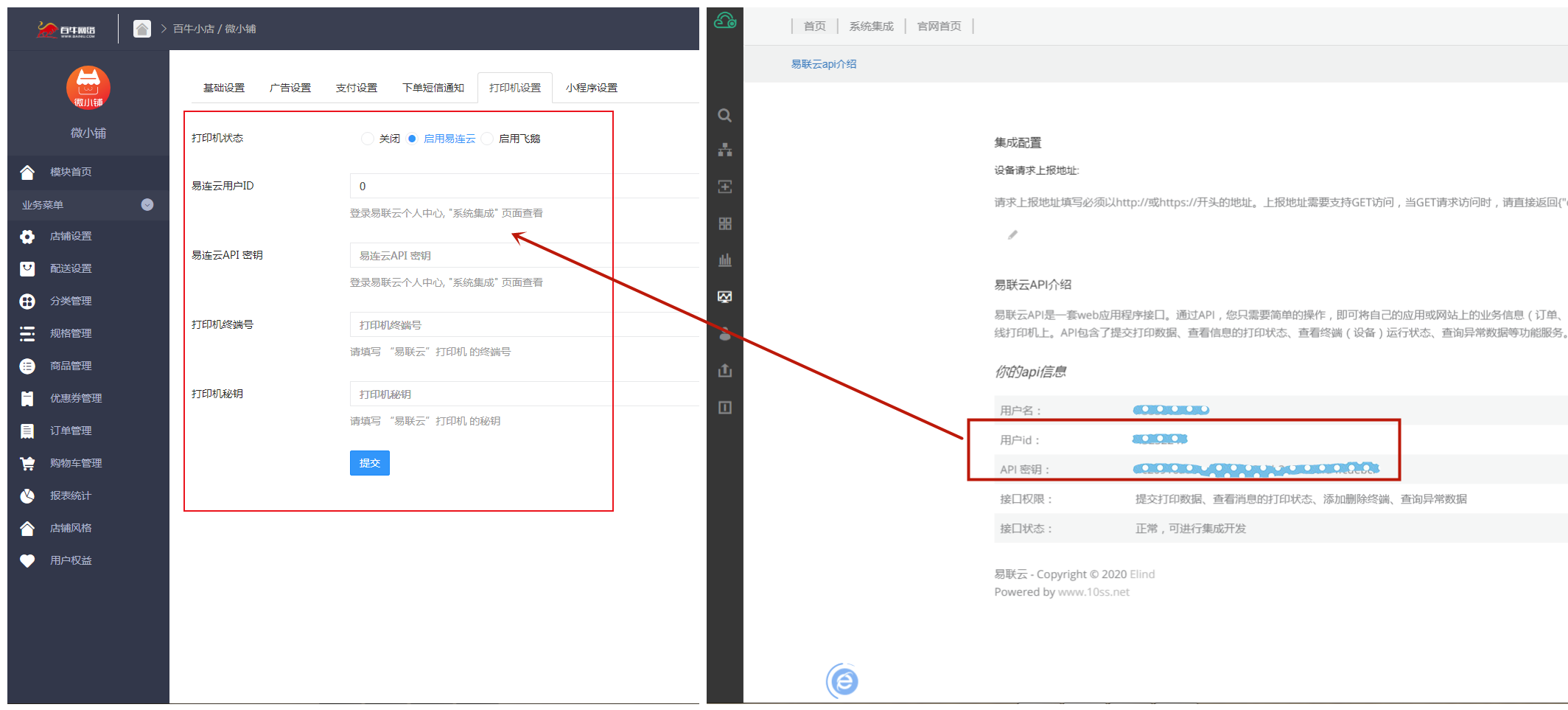
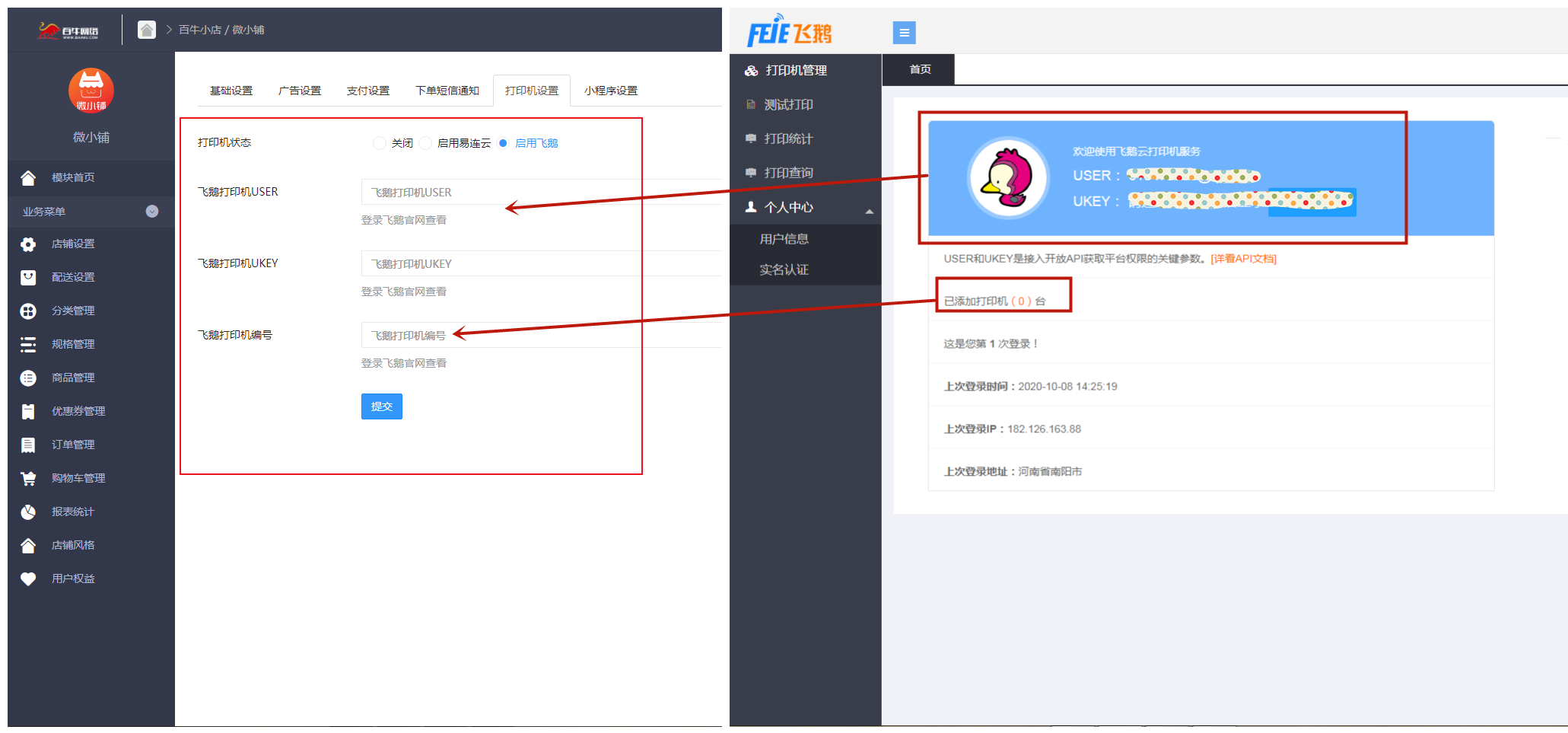
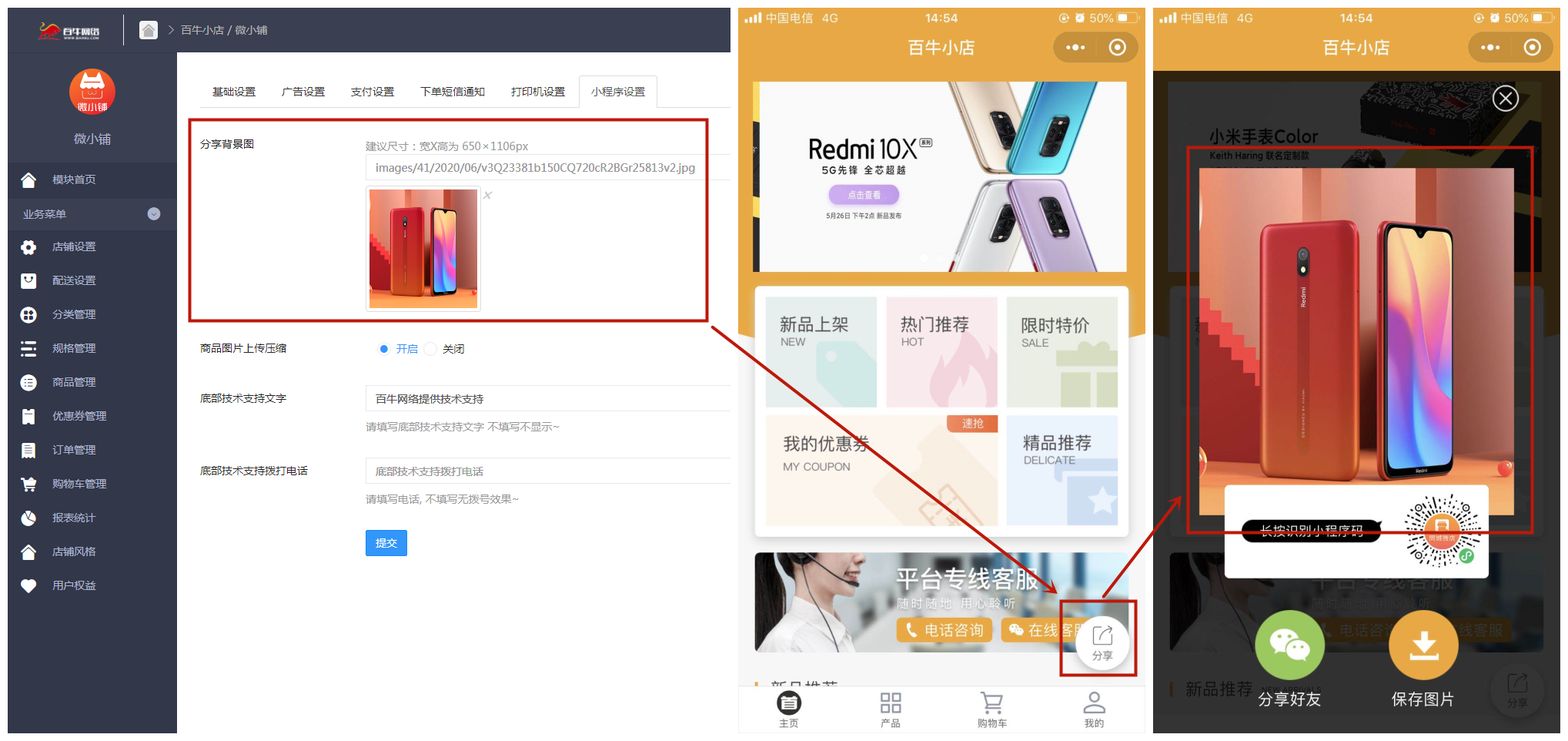
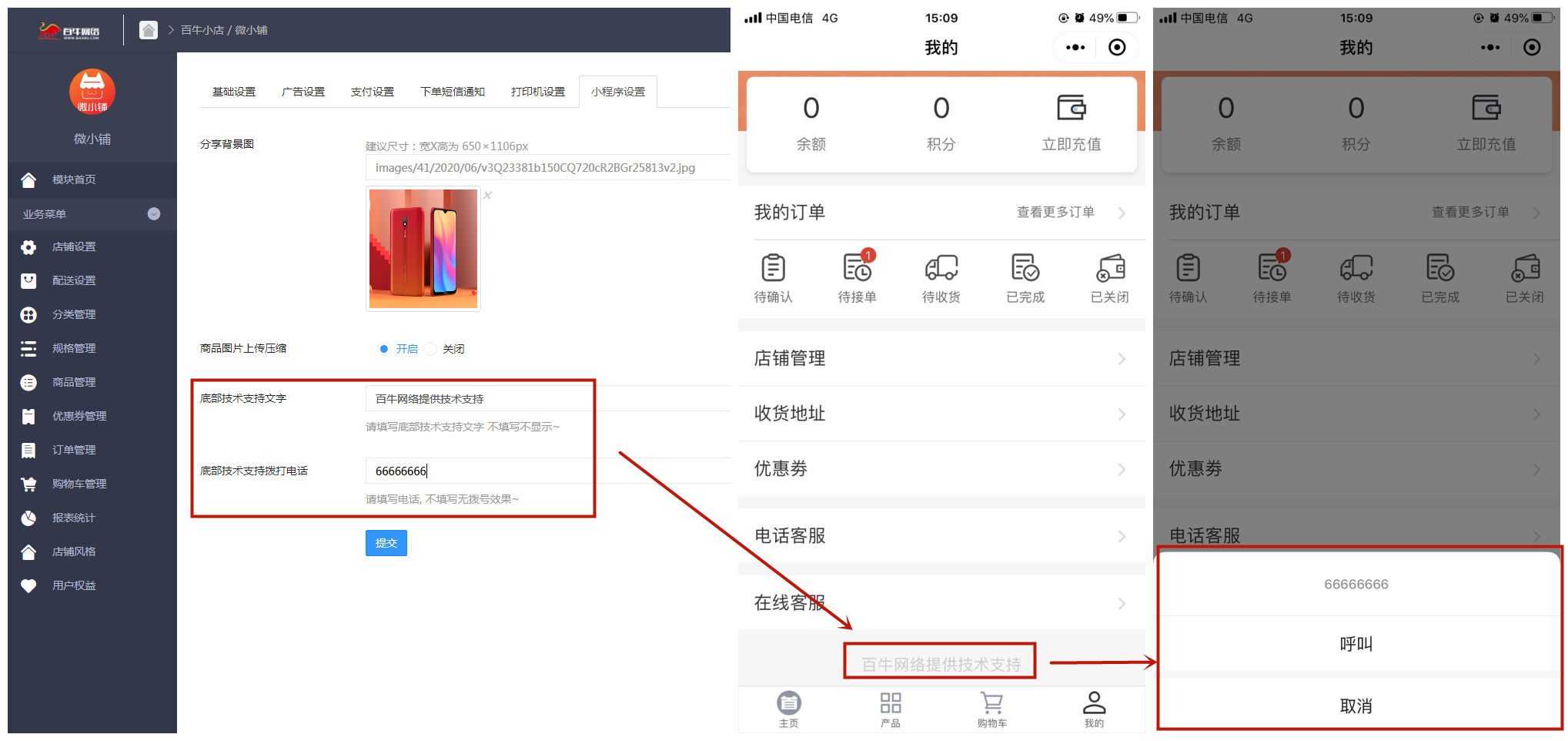
# 基础信息设置 建立一个线上店铺,首先需要设置一些基本信息,如店铺的标题、logo等,下面介绍系统设置里店铺基本信息设置,包括商店标题,商店logo,店铺地址,客服联系方式等。 菜单导航:**业务菜单-店铺设置-基础设置** ## 商店名称 商店名称是在商店小程序标题栏的地方显示,店铺名称一目了然,如下图所示:  ## 商店logo 商店logo设置后会在小程序端店铺管理页面内显示,如下图所示:  ## 客服电话 客服电话设置后,会在店铺首页显示电话图标,点击自动弹出拨号界面,如下图所示:  ## 首页客服框背景 首页客服框背景图片上传后,会在店铺首页显示在平台专线客服处,图片宽*高建议为:750*200px,尺寸不符可能会导致显示变形。如下图所示:  ## 店铺地址 店铺地址文本描述,如果店铺支持到店自取的配送方式,顾客下单后,点击到店自取选项,会显示在地址信息栏,请务必详细填写。如下图所示:  ## 位置坐标 店铺地址坐标设置,顾客下单后在到店自取页面,点击店铺地址,会在微信地图内显示地图版位置信息,方便用户直观感受和导航操作。如下图所示: step1:输入地址文本信息,step2:点击搜索。地图上会出现一个红色图标,用鼠标拖动可提取更精确的位置坐标,确认信息无误后,step3:点击确认。step4:点击提交更新配置信息。 客户在到店自取页面点击位置文本会跳转到地图引导页面。(改动后小程序页面有缓存,需要回退页面重新进入结算页面才能看到效果) **特别说明:店铺位置信息设置非常重要,店铺坐标会参与到订单配送费用计算逻辑中!请务必按照实际位置配置。**  ## 开业状态 开业状态设置,切换为停业状态后,不影响小程序的正常访问,但用户在结算页面无法下单,提示店铺已经打烊。如下图所示:  ## 在线客服 在线客服有三种模式选择,分别为:禁用,小程序客服,个人微信三种方式。下面图片将详细介绍后台配置方式和三种对应的效果区别: 禁用:step1点击切换禁用状态,step2提交更新配置。店铺首页客服框内在线客服图标将会隐藏。  小程序客服:step1点击切换为小程序客服,step2提交更新配置。选择使用小程序客服前请在小程序后台开启微信客服功能。具体请参照微信官方文档:[https://developers.weixin.qq.com/miniprogram/introduction/custom.html](https://developers.weixin.qq.com/miniprogram/introduction/custom.html) 效果如下图所示:  个人微信:step1点击切换为个人微信选项,step2填写个人微信号,step3提交更新配置。用户在首页客服框内点击微信号,将自动把后台配置的个人微信号复制到手机剪贴板,通过微信好友添加即可。  ## 手机端管理员ID 手机管理员ID配置功能将决定可以在小程序端进入店铺管理后台的微信账号,可以配置多个,以英文逗号","隔开。ID号在进入小程序后点击个人中心即可查看,如下图所示: step1:查看账号对应的ID,step2:在手机管理员ID处填写ID,step3:提交更新配置,重新进入小程序后  # 广告设置 广告设置可以添加,编辑,删除店铺内首页顶部滚动banner位的广告。有纯图片展示,点击跳转商品和点击跳转其它小程序三种类型广告。 菜单导航:**业务菜单-店铺设置-广告设置。** ## 列表 进入广告列表页后,可以很方便的查看广告位的设置属性,列表页有四个操作入口,分别是:添加广告、编辑、删除和排序。 **** ## 添加 广告添加要素:名称,跳转类型,图片,是否显示,排序。 名称在列表内展示主要作用为方便管理员区别各个广告,也可以作为一个简单的广告描述看待。 跳转类型分为:不跳转,跳转商品或分类,跳转小程序三种模式。选择不跳转则此广告在小程序首页仅起到图片展示作用,无点击事件。跳转商品模式则可以点击广告位跳转至对应的商品或分类页面。跳转小程序点击后会跳转到其它小程序内。当选择跳转商品分类或跳转小程序时,界面会弹出需要关联的商品选择框或小程序路径信息输入框。如下图所示: 微信小程序ID示例值:登录 [小程序后台](https://mp.weixin.qq.com/) ,我们可以在菜单 “开发”-“开发设置” 看到小程序的 **AppID** 了 。 小程序打开路径示例值:/wq_shop/pages/index/index。这两个配置值应询问要跳转的小程序方开发者获取。  图片:广告位图片,上传后在首页顶部广告位显示。如下图:  是否显示:单选状态,此功能主要为方便隐藏暂时不需要的广告位,以免后期再需要开放时需要重复添加,增加不必要的操作流程。 排序:多个广告位在小程序首页展示的轮播效果排序依据,默认为10,数字越小,广告位图片展示越靠前。 ## 编辑 广告位要素信息编辑,所有添加广告位时填写的配置信息都可编辑。功能不再赘述,参考添加功能介绍。 ## 排序 为了方便广告位管理,在列表页可以直接编辑排序数据信息,step1,点击排序数字进行编辑;step2,点击排序提交更新。 ##删除  step1:点击删除时会有二次确认提示,step2点击确认将彻底删除此广告位。  # 支付设置 支付设置是为了灵活配置店铺内顾客下单的支付方式。目前有两种支付方式可选:1、线下支付——即货到付款。2、线上支付——即微信支付。同时由于存在线下支付的货到付款方式,因此店铺的库存减少逻辑为拍下订单即减库存而不是付款减库存,这里就又引申出另一个配置项:超时自动取消订单的最大时间限制,超过时间限制后会自动取消订单恢复库存。微信付款订单支付后自动接单:考虑到配送时间,实际库存因店内销售后未及时同步导致超限等原因,商户可根据自己的业务需求自行调配。 菜单导航:**业务菜单-店铺设置-支付设置** ## 付款方式 下图展示支付方式配置变化对小程序下单时操作界面的影响: 1、关闭货到付款  2、开启货到付款  3、关闭微信支付  ## 超时自动取消订单 下面将演示设置为1分钟后,待确认订单自动取消恢复库存的流程。  小程序下单:可以看到下单前库存为993个,点击购买后此时订单已经生成,若未选择支付方式支付,点击返回键,此时会跳转至订单详情页面,可以看到订单状态为待确认。  接下来观察一分钟后库存恢复的状态,step1查看该商品的库存为992个,当前订单已经占用了库存。step2在10:15分的最后几秒查看订单详情,显示已关闭状态。step3查看商品详情,此时库存又恢复到下单前的状态为993个。  ## 微信付款订单支付后自动接单 因为库存和付款方式的不确定性,客户下单后商家的接单动作必不可少,也可以视为对订单信息有效性的审核,对于直接在线上付款的订单,订单真实性相当于已经审核完成。如果商家能够保证实际库存的充足,那么此功能开启后则省去商家后台操作接单步骤,简化生产流程。付款成功后订单将直接进入已确认未发货状态。  # 下单短信通知 此功能主要为店主提供下单通知服务。可以设置多个手机号。通过阿里云短信提供信息发送服务。开启后要填写的阿里云短信平台相关配置。 ## 阿里云短信服务文档使用指引 [https://help.aliyun.com/document_detail/59210.html?spm=a2c4g.11186623.6.558.3c29452cR8z4fT](https://help.aliyun.com/document_detail/59210.html?spm=a2c4g.11186623.6.558.3c29452cR8z4fT)  ## 配置项 阿里云短信签名、阿里云短信密钥ID、阿里云短信密钥、阿里云短信模版CODE。以上几项都为必填项,从阿里云控制台获取。接收手机号:接收下单提醒信息的手机号,可以填写多个,多个号码以英文逗号“,”分隔。  # 打印机设置 微店系统集成了现在市面上比较成熟、覆盖较多的两家店铺小票打印机系统服务商。分别是易连云和飞鹅。用户可在购买了相应的打印机后在后台配置打印机相关配置,实现线上店铺接单后的小票打印。 ## 易连云 菜单导航:**业务菜单-店铺设置-打印机设置** 用户ID和API秘钥可登陆易连云官方网站:[https://yilianyun.10ss.net](https://yilianyun.10ss.net/)查看填写。如下图所示:  打印机终端号和打印机秘钥详见打印机硬件设备机身或说明书。 ## 飞鹅 菜单导航:**业务菜单-店铺设置-打印机设置** 飞鹅打印机USER和飞鹅打印机UKEY登陆飞鹅官方网站:[https://admin.feieyun.com](https://admin.feieyun.com/index.php)查看填写。飞鹅打印机编号在添加设备后也可在官网查看。如下图所示:  # 小程序设置 菜单导航:**业务菜单-店铺设置-小程序设置。**主要包含四个设置,都与小程序端显示参数有关,分别是: ## 分享背景图 为防止图片显示变形,推荐宽高参数为:650*1106px。具体效果如下图所示:  ## 商品图片上传压缩 开启后,后台上传商品图片,都会按照一定比例压缩,提高小程序端客户访问时的响应加载速度,也更节省流量。 ## 底部技术支持文字和电话 填写后在小程序页面最下方显示,填写电话后可以触发点击拨号效果。非必填项,效果参见下图: 
本文档由
百牛网络
构建
#custom-toc-container
回顶部